Spoqa Han Sans Neo
Custom font released in 2015
various language environments.
Spoqa’s service.
websites.
We unveil evolved Spoqa Han Sans Neo







Try Spoqa Han Sans Neo
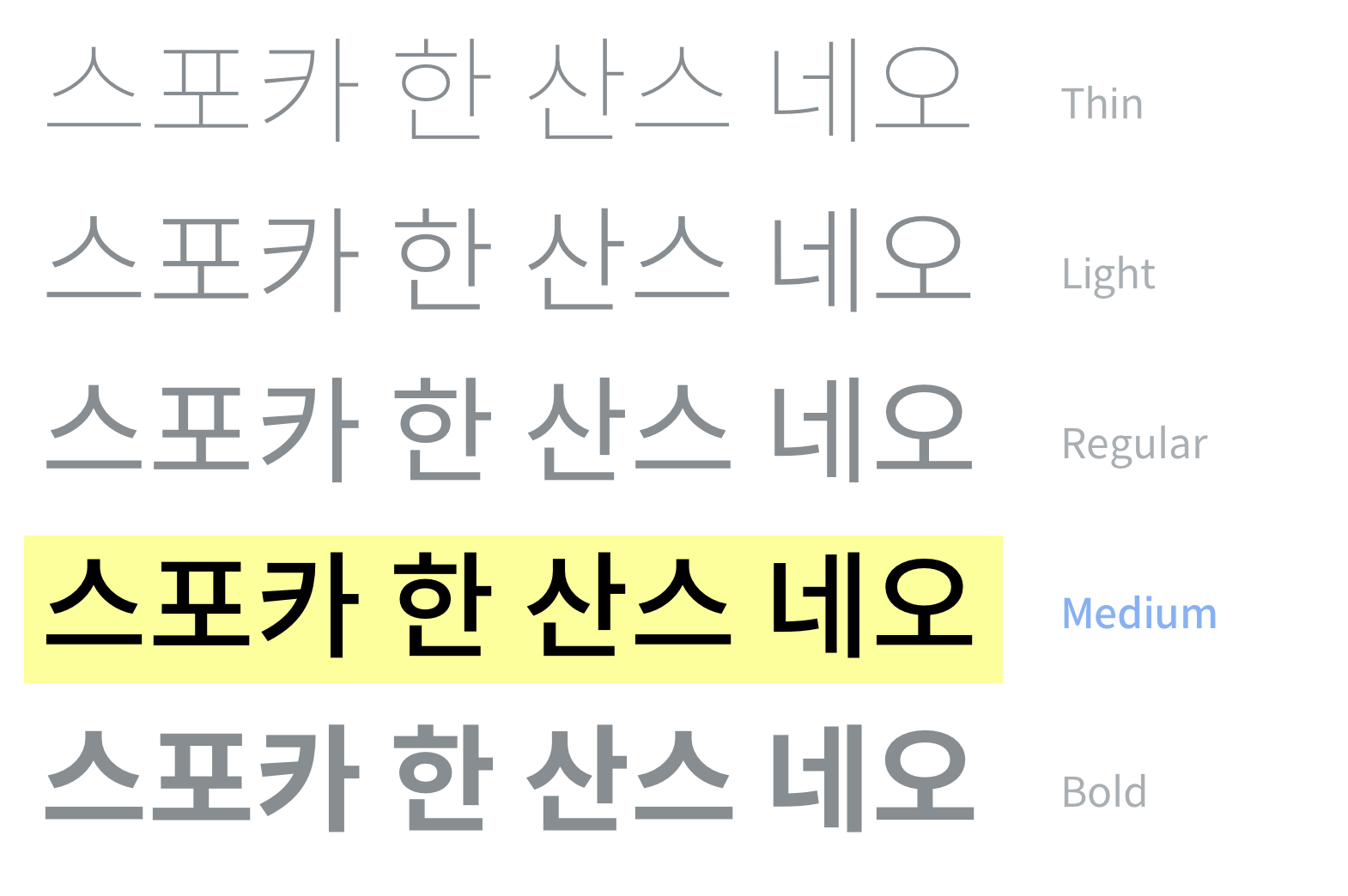
You can select specific font family you want, and change the font size, line height, letter spacing, color.
Download Spoqa Han Sans Neo
Click the download button and try it on your PC now!
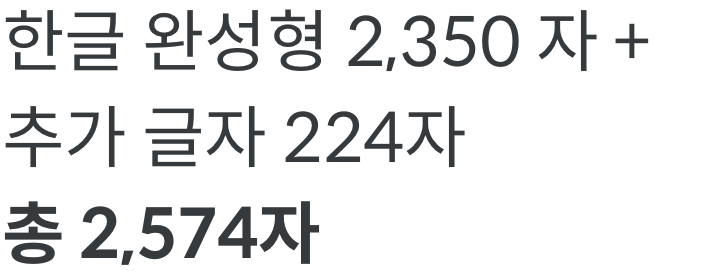
The Korean subsets support a total of 2,574 glyphs. You can use it with more compact capacity than the original version.
Spoqa Han Sans Neo is available for all users, including individuals and businesses,
and can be freely used, modified and redistributed under an open font license.
Using Spoqa Han Sans Neo as web fonts
To embed Spoqa Han Sans Neo into a webpage, there are two ways.
Copy this code into stylesheet as the import method.
@import url(//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css);
Or copy this code into the <head> of your HTML document.
<link href='//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css' rel='stylesheet' type='text/css'>
And then, specify the font with font-family in the <style> tag.
* { font-family: 'Spoqa Han Sans Neo', 'sans-serif'; }If you use below ways, it may take a while because it is a free serve version. We recommended to serve it directly to your server. If you need more information, refer to “The Tips on Using Spoqa Han Sans Web Fonts (KO)”.
Spoqa Han Sans is everywhere!
Because Spoqa Han Sans is distributed free, you can easily find it on web pages of non-profit events or art events. Check out the links below to find out Spoqa Han Sans simply everywhere!


