안녕하세요. 도도 포인트 트라이브의 프로덕트 디자이너 유다정입니다.
디자인 요소로써의 글
디자이너로서 제품을 설계할 때 무엇을 가장 먼저 하시나요? 사용자에게 전달해야 할 정보와 사용자가 수행해야 할 액션의 위계를 파악하는 것이 중요한 첫 단추일 것입니다. 이때 사용자가 받아들이게 될 대부분의 정보는 글과 이미지의 혼합체입니다. 그리고 제품의 수많은 정보들은 UI 컴포넌트들과 함께 글로써 존재합니다. 글은 프로덕트 디자인에서 절대 떼놓을 수 없는 ‘디자인 요소’입니다.
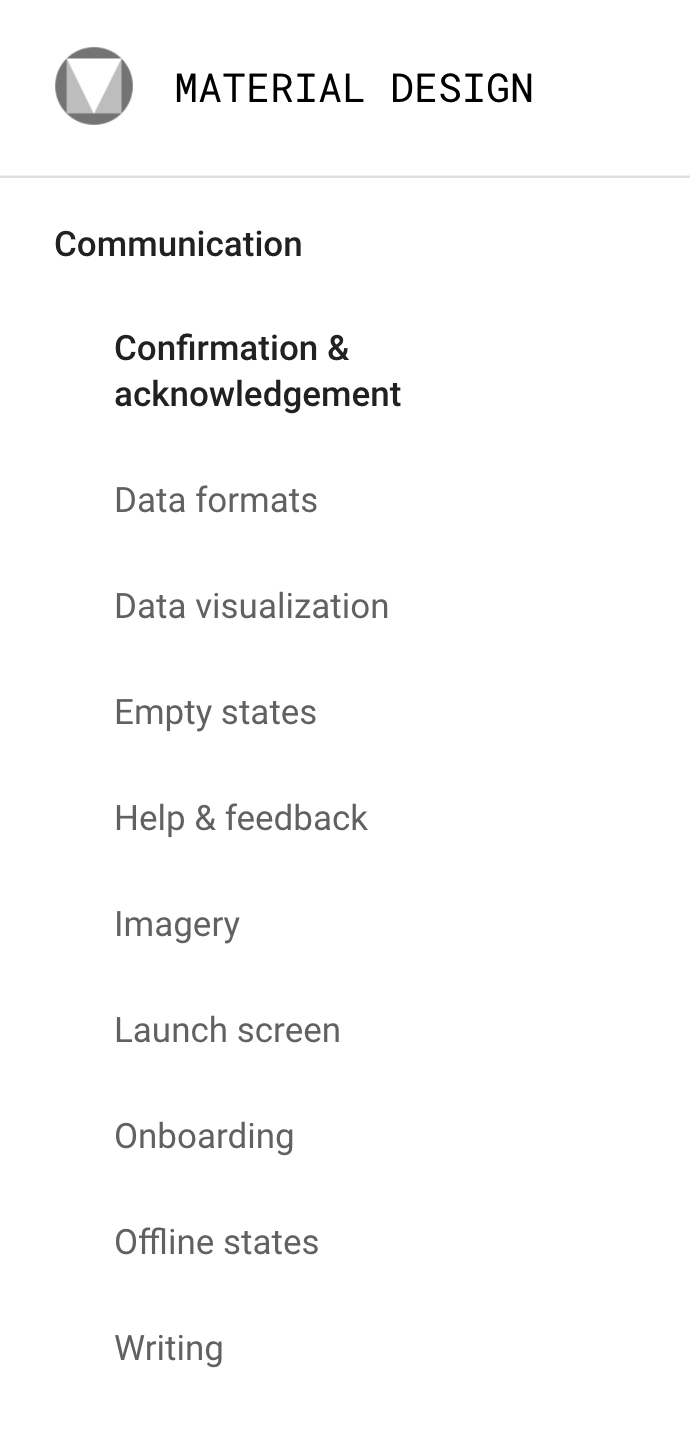
구글 머티리얼 가이드는 대표적인 디자인 시스템으로 프로덕트 디자이너라면 누구나 한 번쯤 살펴보았을 웹사이트입니다. 디지털 환경에서 쓰이는 다양한 디자인 컴포넌트들이 체계적으로 정리되어 있습니다. 그런데 머티리얼 가이드에서 Communication 메뉴를 본 적 있으신가요?

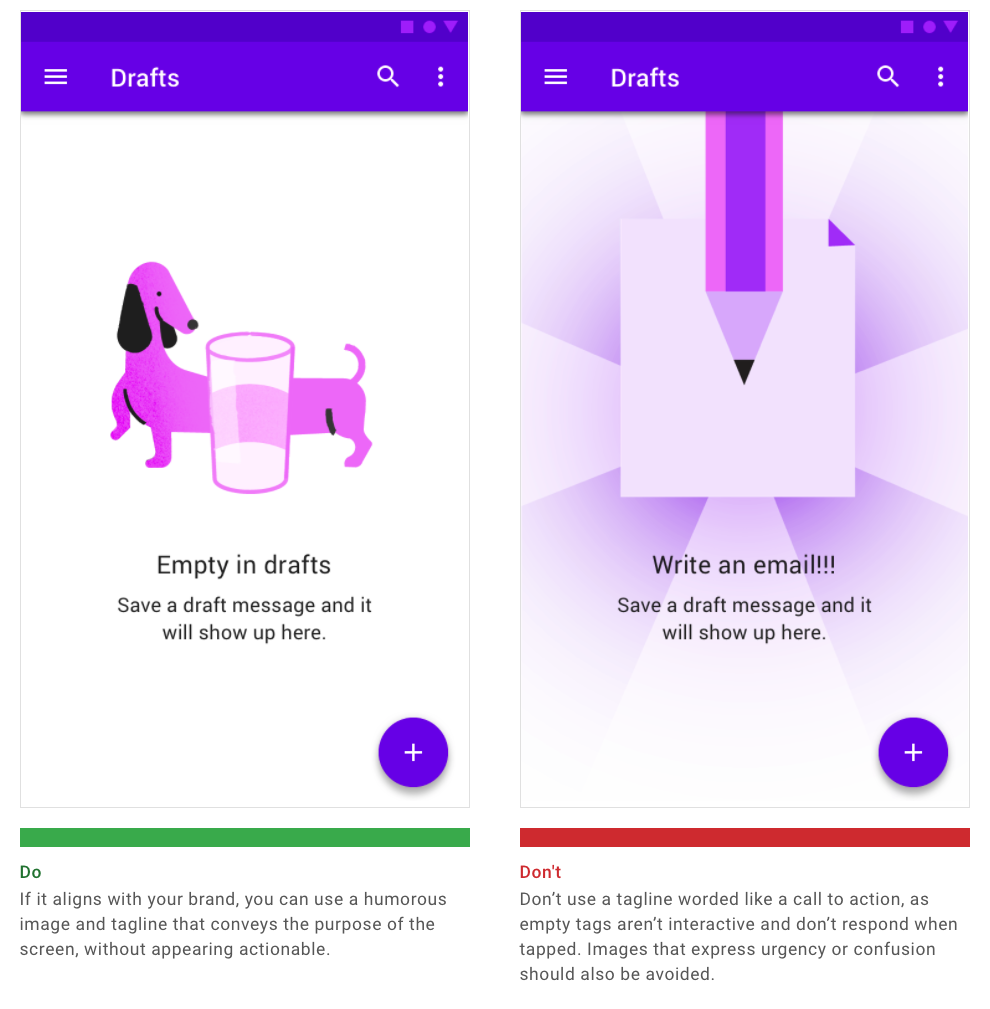
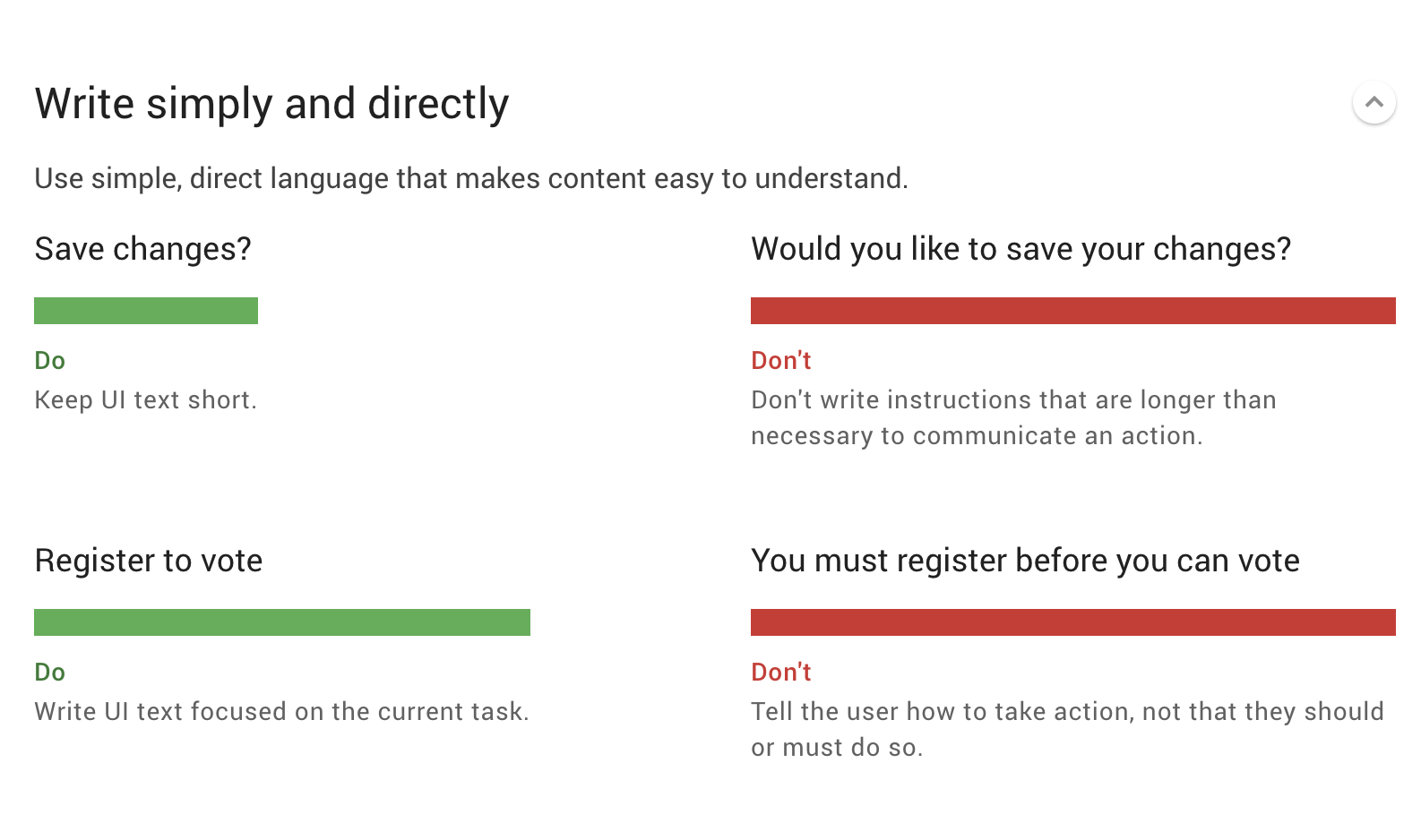
Date format(날짜 형식), Empty State(표시할 콘텐츠가 없는 경우 나타나는 페이지), Alert dialog(동작 수행을 확인하는 다이얼로그 박스) 등 사용자가 제품에서 겪을 수 있는 다양한 상황의 커뮤니케이션 가이드와 보통 우리가 UX Writing이라고 말하는 글쓰기 원칙을 정리해두었습니다. 일종의 사용자 커뮤니케이션 프로토콜입니다.


차근차근 개선 시도하기
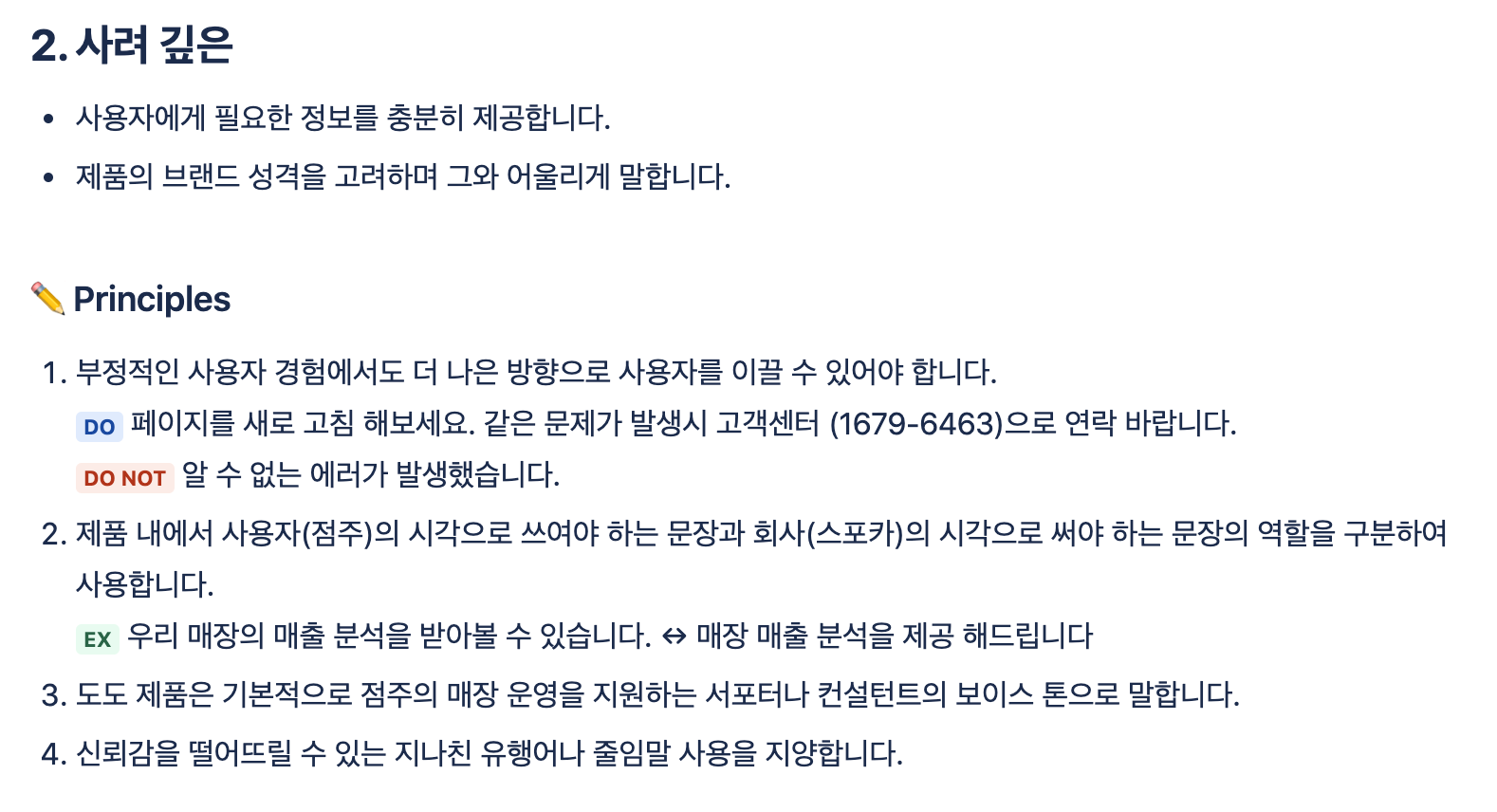
더 사려 깊게
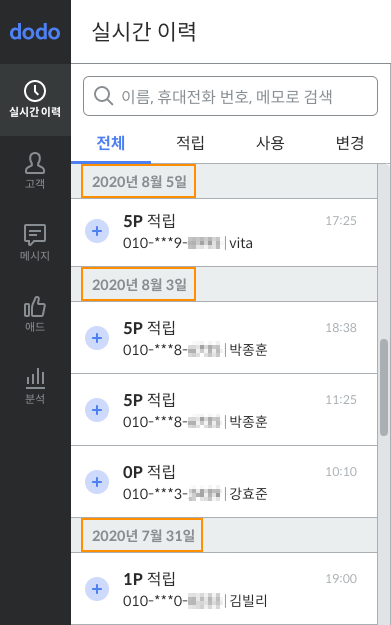
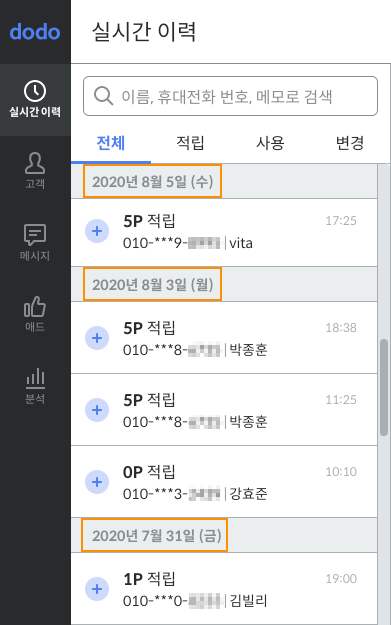
제가 스포카에 입사하고 처음으로 제안한 이슈는 “도도 매니저 - 실시간 이력 UI에 요일 정보를 추가하자.”였습니다. 실시간 이력은 점주님들이 손님들의 도도 포인트 적립 내역을 바로 확인할 수 있는 화면입니다. 장사를 하는 분들에겐 오늘이 주말(금, 토, 일)인지 평일인지가 중요한 정보인데, 기존 화면에선 요일 정보가 없었고 간단한 개선으로 사용성을 개선할 수 있을 것이라 판단했습니다. 제안은 바로 반영되었고, 사용자에게 날짜 정보의 인지를 향상시켰습니다.


더 명확하게
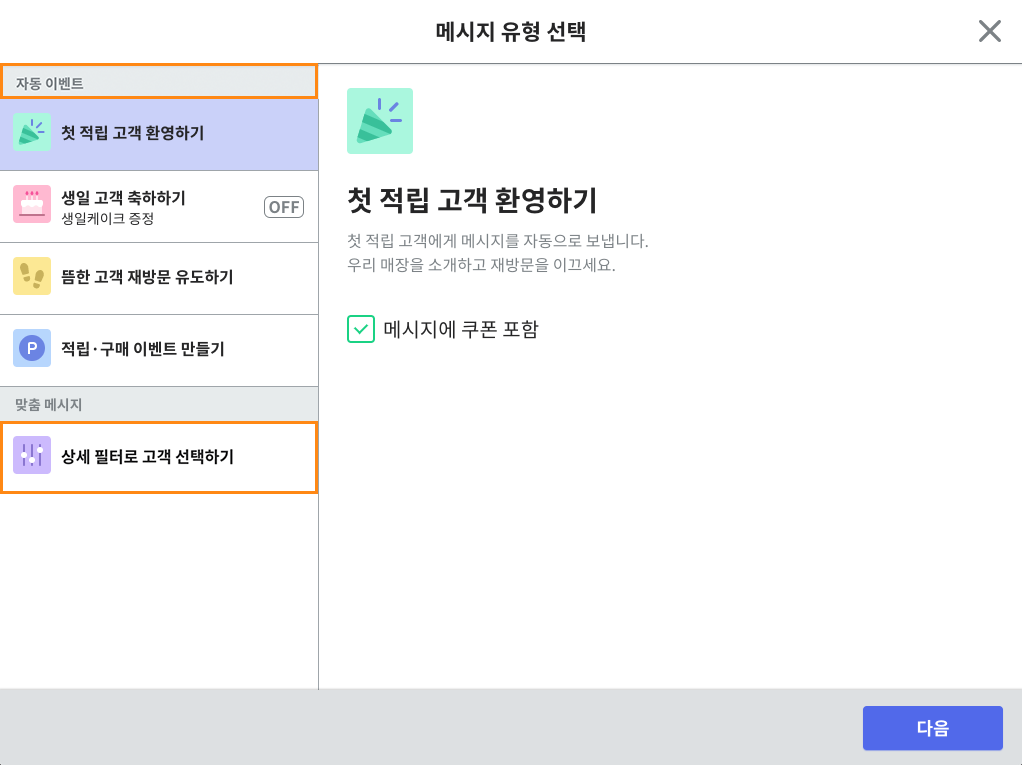
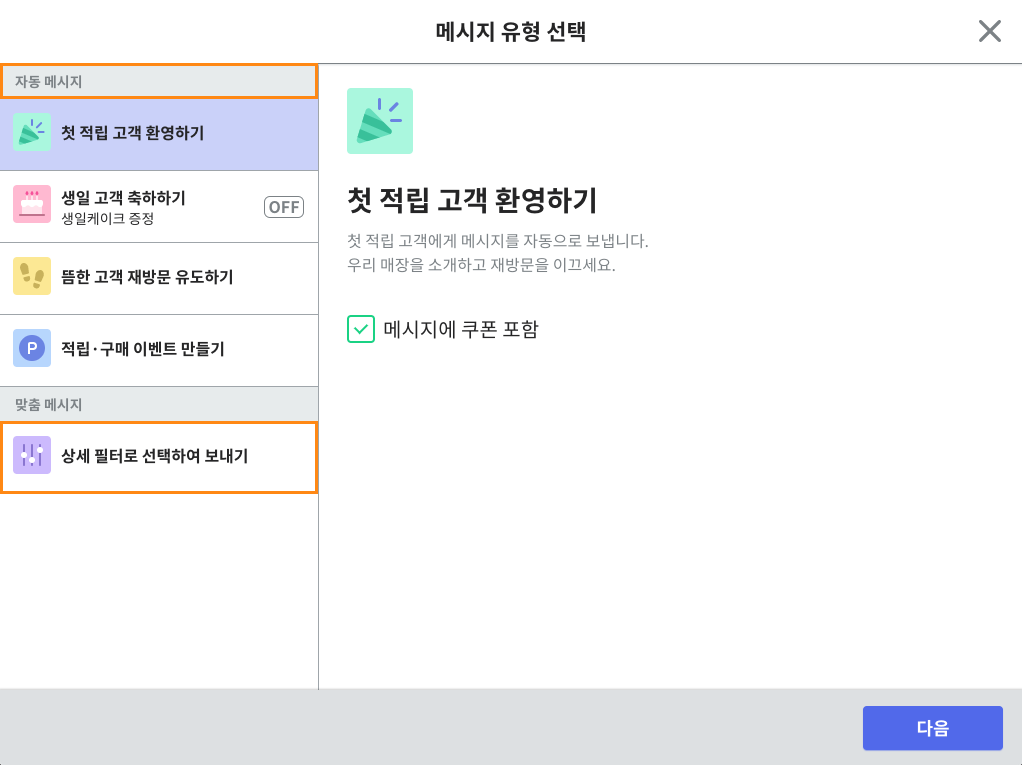
도도 매니저엔 점주님들이 고객에게 직접 문자 마케팅을 할 수 있는 메시지라는 기능이 있습니다. 메시지는 미리 이벤트 조건을 설정해두면 고객에게 자동으로 보내는 것과, 그때그때 단발성으로 원하는 조건을 설정해 보내는 것 두 가지로 구성되어 있습니다. 이 기능들의 원래의 이름은 각각 자동 이벤트와 맞춤 메시지였습니다.
둘 다 같은 메시지 기능에 속하지만 워딩이 달라 통일하고, 상세 필터로 선택하기라는 워딩을 좀더 사용자 중심에서 ‘보낸다’는 액션에 초점을 맞추어 상세 필터로 선택하여 보내기로 수정하였습니다.


더 쉽게
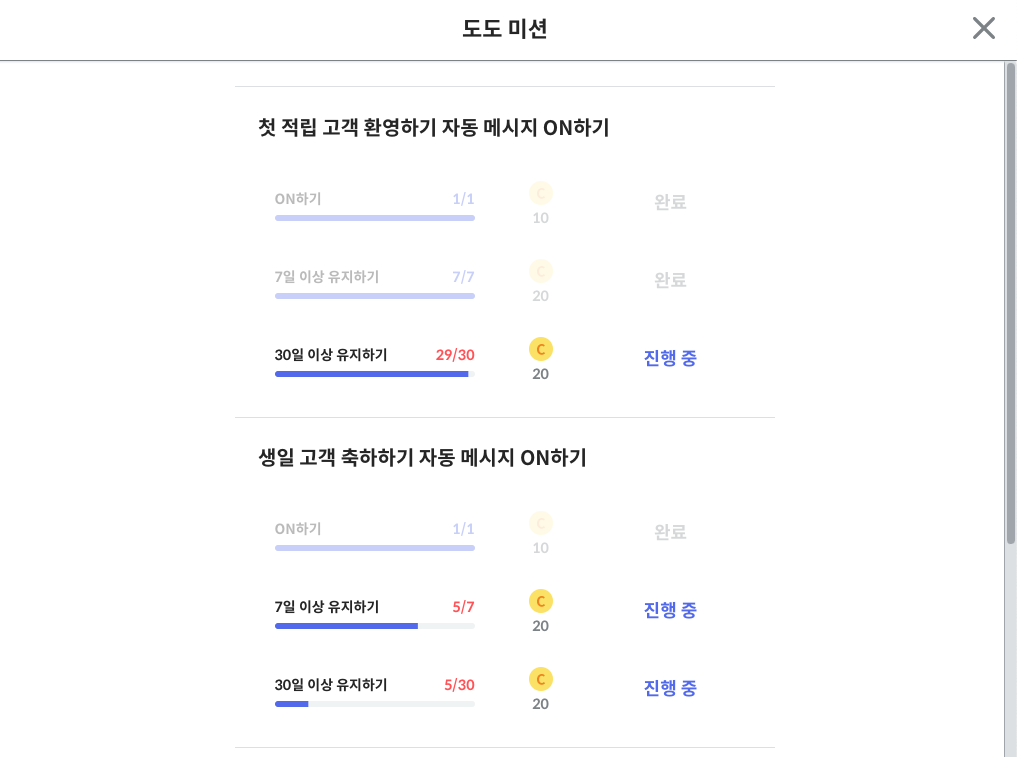
새로운 기능에 이름 붙이기는 가장 어려운 글쓰기 중 하나입니다. 도도 미션이라는 기능이 있습니다. 점주가 일정 수의 고객을 모으거나 자동 마케팅 메시지를 활성화해두면 메시지 코인을 증정합니다. “재계약률을 높인다.”는 비즈니스 목표 하에 ‘처음 온보딩 한 사용자가 첫 30일 내에 적립 고객을 n명 이상 모으면 재계약률이 올라간다’는 데이터를 기반으로 시작한 기능입니다.
이 기능의 원래 이름은 퀘스트였습니다. 초기 기획단에서 우리가 게임에서 퀘스트를 깨면 아이템이나 캐시를 받는 것에서 아이디어를 얻었고, 팀원들끼리 자연스럽게 이 기능을 퀘스트라고 불렀습니다. 그런데 디자인하면서 퀘스트라는 단어가 낯선 점주 분들이 많을 거라는 의견을 냈고, 도도 미션이라는 이름으로 바꿔 릴리즈했습니다.

제품의 목소리도 레거시가 쌓인다
도도 포인트는 굉장히 복잡한 제품입니다. 엔드 유저가 제품을 만나는 순간은 몇 초뿐이지만, 제품의 실제 사용자인 점주가 겪는 사용자 경험은 방대합니다. 점주뿐만 아니라 브랜드 담당자가 보는 사이트, 내부 직원이 보는 백오피스 등 서로 다른 제품군들이 ‘도도 유니버스’ 안에 복잡하게 공존하고 있습니다. 또, 만들어진지 7년이 넘은 오래된 제품입니다. 그래서 당장 모든 체계를 한꺼번에 정리하기엔 무리가 있지만 사례들처럼 작은 개선부터 시도해보고 있습니다. 더불어 Writing 개선의 결과를 정성적 판단이 아닌 정량적인 데이터로 판단할 수 있는 실험들도 앞으로 도전해보려 합니다.
디자인 시스템에 Writing Guide 추가하기
현재 프로덕트 디자인팀에선 새로운 디자인 시스템을 준비하고 있습니다. 그리고 이번 시스템은 Writing Guide를 포함합니다(👏👏👏). 라이팅 가이드를 처음 세우는 만큼 목적을 분명히 하는 것부터 작업을 시작했습니다.

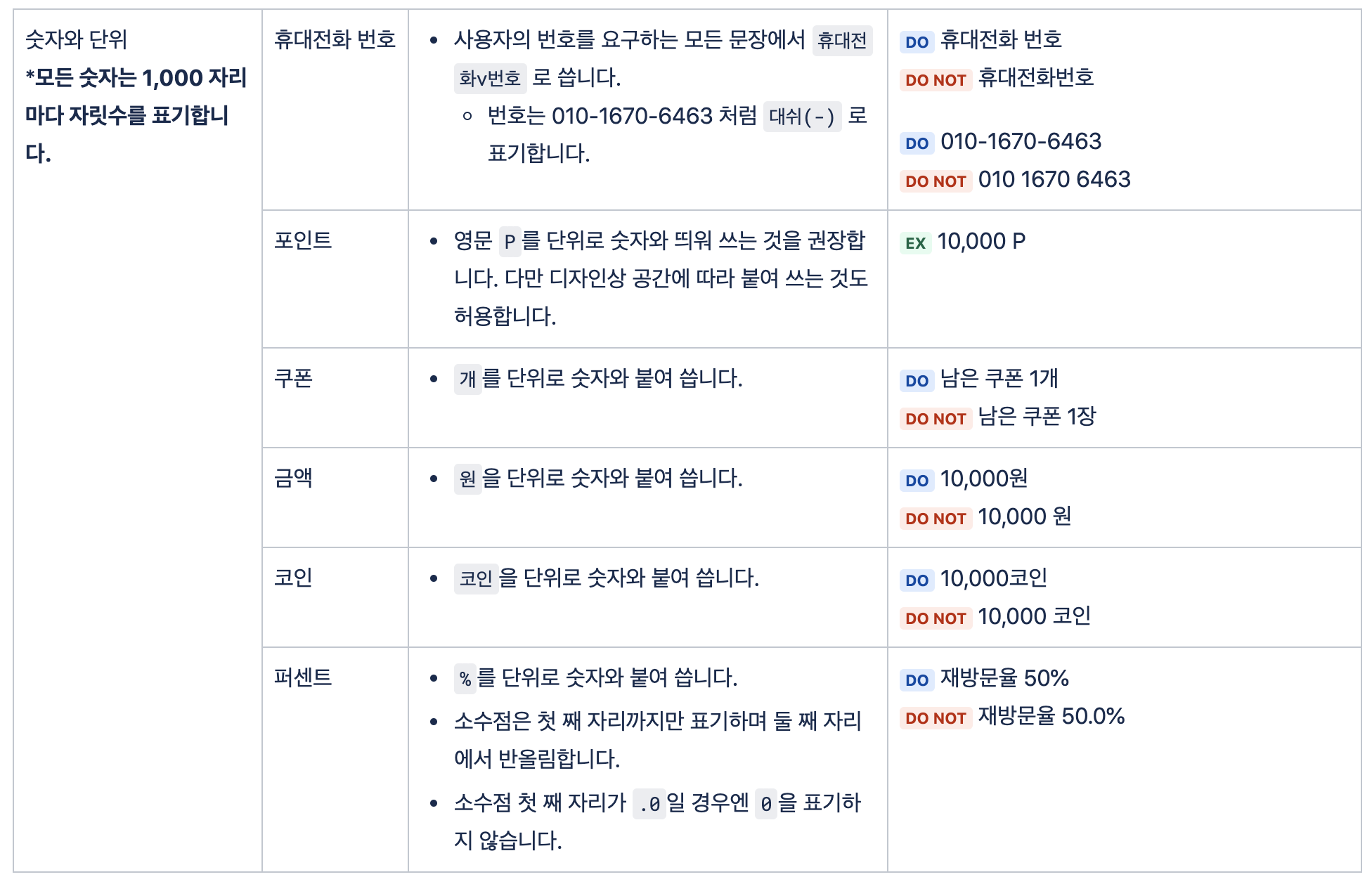
목적을 분명히 한 후엔 가이드를 크게 1. Tone of Voice 와 2. Usage 로 나눠 구성했습니다. 1. Tone of Voice 는 말 그대로 “우리 제품이 어떤 목소리로 말해야 하는가.”를 다룬 가이드이며, 2. Usage 는 실제로 제품을 만들 때 참고할 구체적인 사례를 정리한 것입니다.





UX Writing은 아직까지 국내에선 많이 대중화되지 않은 개념입니다. 이번 라이팅 가이드를 작업하며 국내에 참고할만한 사례가 아직 많이 부족하다고 느꼈습니다. 하지만 조금씩 IT스타트업에서 라이팅 가이드를 공개하고 있고 스포카를 비롯해 앞으로 더 많은 회사들이 관심을 가지고 가이드를 정비해나갈 것이라 생각합니다.
“UX Writing is the New Design.”이라는 말이 있듯이, 텍스트는 더 나은 사용자 경험을 디자인하는 데 있어 조용하지만 강력한 힘이 있습니다. 최고의 사용자 경험을 만들기 위한 Design Method로써 글을 자신 있게 추천합니다
해외 라이팅 가이드 사례
- 구글 Communication Writing Principles
- 아틀라시안 Writing Style
- 에어비앤비 Content Strategy at Airbnb - Creating Our Voice
- 메일 침프 Writing Golas and Principles - Mailchimp Content Style Guide
국내 라이팅 가이드 사례
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!
