안녕하세요. 스포카 Front-End 프로그래머 김우현입니다.
얼마 전 Product Design(이하 PD)챕터에서 에셋의 이름에 대한 규칙을 만든다는 얘기를 듣고, 프로그래머도 같이 사용할 수 있으면 좋겠다고 생각했습니다. 그래서 이해관계자들이 모여 어느 포지션에서도 같은 규칙을 적용할 수 있도록 정하는 자리를 가졌습니다.
잘 지은 에셋 이름 하나, 열 에셋 안 부럽다.
스포카에는 여러 프로덕트가 존재합니다. 그만큼 여러 팀원과 협업으로 일하고 있고, 협업의 대상이 달라지기도 합니다. 일을 하다 보니 협업의 대상이 달라지면서 각자가 사용하고 있는 네이밍 규칙이 혼용되고 있어 통일된 에셋 네이밍 규칙이 필요해졌습니다.
들어가기 전, 각자는 어떻게 쓰고 있을까?
- PD 1
- 컴포넌트명 통일 (bg, icn, btn, img 등)
- kebab-case
-사용 - 스케치 심볼에서는
/사용 - 필요 시 state 표기
- PD 2
- 접두어 +
_언더바 + 기능 혹은 상태(add, focus 등) - 접두어로 약어 사용 ex) img , icn, btn
- snake_case 사용
- 앱에서는 첫 글자 대문자 ex) Icn/Add/Focus
- 접두어 +
- FE
- 접두어로 약어 사용 ex) img , icn, btn
- kebab-case 사용
- 모바일 / pc 구분 ex)
img-m-hero , img-heroorimg-hero-m , img-hero
이렇듯 이전에 쓰고 있는 규칙들을 모아보았습니다. 공통된 규칙도 있고, 다른 규칙들도 있었습니다. 이를 통일 하기 위해 아래와 같은 규칙을 세우기로 했습니다.
규칙
공통

- 네이밍은 영문(소문자) 와 숫자, 언더스코어(_)만을 사용합니다.
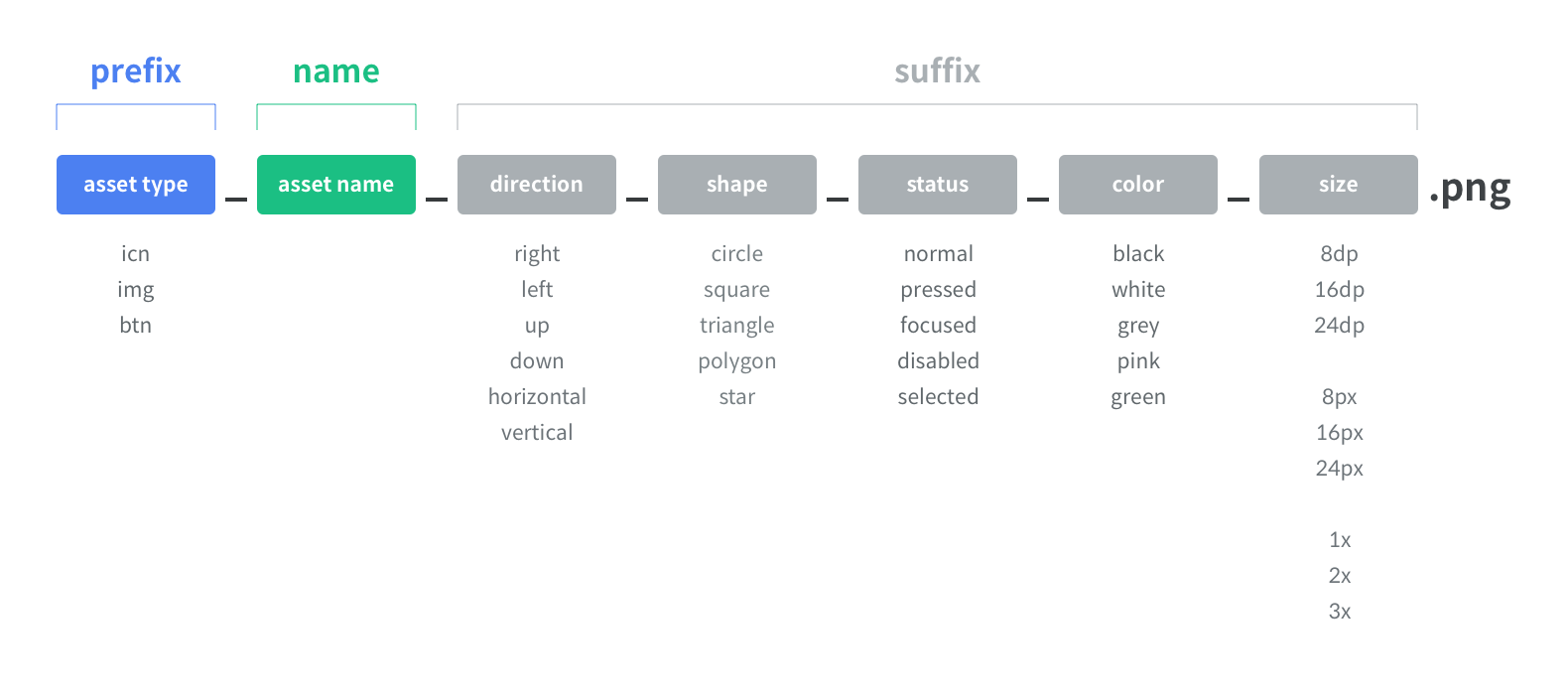
- 네이밍은 prefix, name, suffix로 구성됩니다.
- prefix, name, suffix는 언더스코어(_)로 구분합니다.
- 웹에서의 포맷은 svg를 기본 권장합니다.
- 웹 외에서의 포맷은 png를 기본으로 합니다.
- 에셋의 용량을 줄여야 하는 경우는 jpg를 사용합니다.
Prefix
prefix에서는 asset type을 정의합니다.
- asset type에는 다음과 같은 항목을 쓰며 약어로 사용할 경우 모음을 탈락 시켜 사용합니다.
- icon → icn
- image → img
- button → btn
Name
- name은 에셋의 쓰임과 의미를 구분할 수 있는 고유한 단어를 사용합니다.
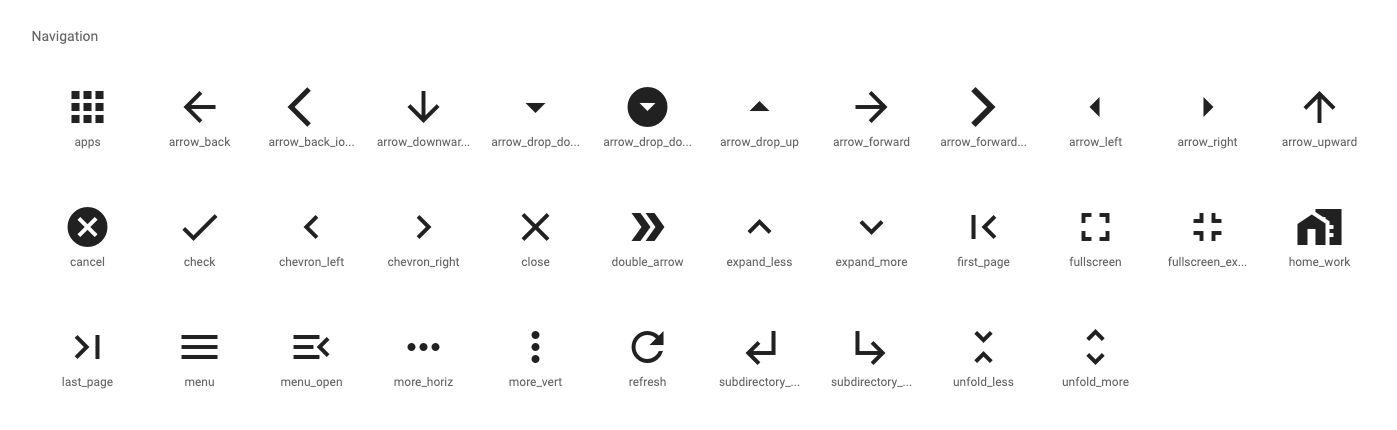
- 메타포의 선택과 정의는 google material design을 참고합니다.
예시) google material design
- google material design을 참고하되 네이밍에 언더스코어(_)나 status가 포함된 경우는 따르지 않습니다.
- status는 name이 아닌 suffix로 구분합니다.
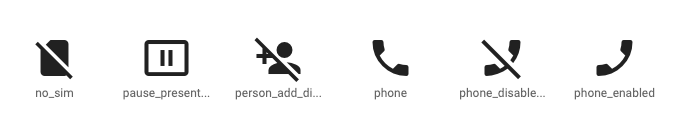
예시) phone_disabled → phone은 name으로 규정 _disabled, _enabled은 suffix로 규정합니다.
- 메타포의 선택과 정의는 google material design을 참고합니다.
- material design을 참고하되 예외 케이스는 따로 정리합니다.
- name은 한 단어로 떨어지는 단일어를 사용합니다.
- 두 단어 이상이 결합된 복합어를 사용할 경우 띄어쓰기나 언더스코어(_) 없이 붙여서 사용합니다.
Suffix
- suffix에서는 direction, shape, status, color, size 등의 요소를 정의합니다.
- 에셋 구분에 필요한 요소를 선택하여 사용합니다.
- 2개 이상의 suffix가 사용되는 경우 direction, shape, status, color, size의 순서로 작성합니다.
- suffix에서는 단어를 축약하지 않습니다.
- status는 에셋의 동작에 따른 상태를 정의합니다.
- size는 셋의 크기를 숫자와 단위를 조합하여 작성합니다.
- 단위는 플랫폼에 맞춰서 작성합니다.
예시) android → dp, iOS → px, web → px - size는 가로를 기준으로 작성하고 세로는 표기하지 않습니다.
- 해상도별로 구분해야 하는 경우 1x, 2x를 사용합니다.
- 제플린과 같이 프로그램에 의해 자동으로 suffix가 붙는 경우는 1x, 2x 가이드를 따르지 않아도 됩니다.
- color는 bi.spoqa.com에 정의된 이름을 사용합니다.
- 이미 배포되어 적용된 에셋에서 suffix가 추가되는 경우, 기존 에셋을 변형하지 않고 구별자를 추가합니다.
예시
- icn_arrow_right_pressed_black_20px.png
- icn_store_16dp.png
- icn_chervon_right.png
- btn_text_small_normal
- btn_primary_normal
장점
- 팀원 간 공동의 이해를 쌓아 커뮤니케이션 코스트를 줄일 수 있습니다.
- 에셋을 쉽게 찾을 수 있습니다.
- 중복으로 제작하는 일을 반복하지 않을 수 있습니다.
맺으며
이전에는 FE 개발자로서 에셋을 받으면 해당 프로젝트에 맞게 re-name을 하고 적용을 했었는데, 규칙을 정하고 나니, 넘겨받은 에셋 이름 그대로 작업할 수 있어서 훨씬 편해졌습니다. 에셋은 어느 포지션에서도 사용하다 보니 규칙을 정하는 것이 협업의 한 발짝 더하는 것 같습니다.
이 글을 쓸 수 있게 정리해주신 시즌님께 감사드리며
마지막으로, 여러분의 회사에서도 에셋 네이밍 규칙에 대해 고려하고 있다면 이 글이 작은 도움이 되었길 바랍니다. 이미 에셋 네이밍 규칙을 적용하고 있는 회사라면, 어떤 방식으로 이를 도입하고 운영하고 있는지 여러분의 이야기 또한 댓글로 알려주세요:)
긴 글을 읽어주셔서 감사합니다.
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!
