안녕하세요. 스포카 Product designer 박지선입니다.
Spoqa Policy가 최근에 런칭되었습니다. Spoqa Policy는 spoqa의 정책과 약관을 볼 수 있는 사이트입니다. 기존의 스포카 약관 및 정책 페이지는 효율적인 업데이트가 어려운 상황이었고 이런 상황을 개선하기 위해 독립적인 사이트가 필요했습니다. 디자인을 진행하면서 했던 생각들을 공유합니다.
정책이란 무엇인가
서비스 사용자로서 정책 콘텐츠는 무관심의 대상 혹은 귀찮은 존재입니다. 솔직히 저는 서비스 가입 시 읽지도 않고 동의한다고 체크박스를 클릭한 적도 많습니다. 하지만 약관 및 정책은, 서비스 제공자와 사용자 사이에 일어나는 정보를 주고받는 일련의 과정에 대한 약속을 서술한 것입니다. 또한, 법적 효력을 지니기 때문에 굉장히 중요한 문서입니다. 그 중요성에 비해 한국에서는 별도의 정책 사이트를 가진 곳 혹은 다른 메인 페이지들과 비교하여 공을 들인 곳은 드물었습니다. 읽을 수 있는 콘텐츠로 존재하기보다는 서비스가 필수적으로 갖춰야 하는 성격의 아이템으로만 보였습니다.
정책 콘텐츠 디자인의 역할은?
(법적으로) 중요하지만 (시각적으로) 중요함을 놓치고 있는 정책 콘텐츠를 어떻게 하면 더 취지에 맞게 잘 드러낼 수 있을까 고민이 생겼습니다. 우선 약관과 정책이 무엇으로 정의되고 있고 어떤 역할을 해야 하는지 알아야 한다고 생각했습니다. 리서치 중 이 고민의 나름의 답을 얻을 수 있었습니다.
정책 콘텐츠 디자인은 단순히 정책 내용을 표기해주는 것으로 끝나면 안 됩니다. 정책들이 바탕이 되어 개인정보를 투명하게 관리할 수 있고, 모은 정보가 서비스를 개선하는 데 사용되며, 사용자에게 해가 되는 것이 아니라는 점 또한 내포하여 전달해야 합니다.1 즉, 이해하기 쉽고 신뢰할 수 있는 콘텐츠로 보이도록 디자인해야 한다는 말로 줄일 수 있겠습니다. 지면 관계상 양이 굉장히 많아서 혹은 전략적으로 이해하기 어렵게 하는 경우도 있는지도 모르겠습니다만(^^;), 스포카 정책에서는, 웹에서는 그럴 필요가 없다고 생각했습니다.
정책 콘텐츠는 조항의 나열이기 때문에 일일이 읽으면 굉장히 지루할 수밖에 없습니다. 그렇다고 이해하기 쉽게 콘텐츠 가공을 많이 가하면 유지보수가 굉장히 어려워집니다. 그러므로 요약하여 제공해주어야 합니다.2

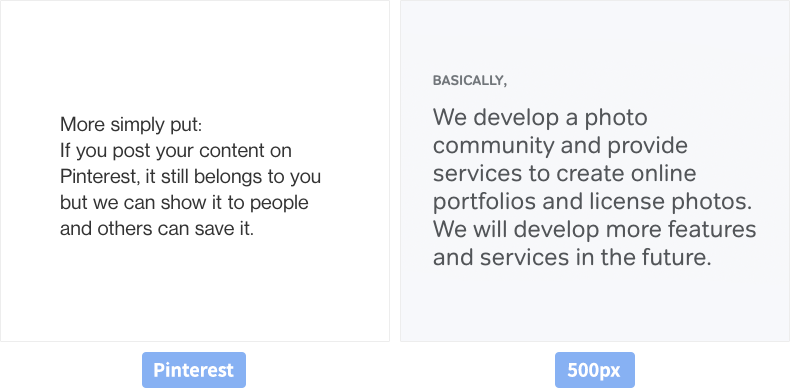
500px와 Pinterest에서는 이를 충실하게 따랐습니다. 확실히 요약문만 읽어도 약관/정책이 어떤 의도로 만들어졌는지, 사용자에게 어떤 혜택이 있는지 쉽게 이해할 수 있습니다.
개선점 파악하고 CSS로 해결하기
이번에는 콘텐츠에 대한 이해를 마치고 나서 작업하는 과정에서 느꼈던 주요 개선점과 해결방향을 함께 소개하겠습니다.
1. 처음부터 끝까지 타이포그라피

콘텐츠 특성상 9할 이상이 텍스트이기 때문에 타이포그라피가 전부라 해도 과언이 아니었습니다. 정책 콘텐츠라고 특별한 타이포그라피가 필요한 것은 아닙니다. 우리가 알고 있는 올바른 타이포그라피의 조건들을 충족시켜주면 됩니다.
글자 크기 (font-size)
기존에는 글자가 작아 제대로 읽기 어려웠고, 모바일앱 등 다양한 스포카 제품의 스크린 크기에 대응하기 어렵게 되어 있었습니다. 글자는 장식으로 의도한게 아닌 이상 가독성이 좋아야 한다고 생각합니다. 그래서 읽기 쉬운 크기이되 방대한 텍스트량을 고려하여 글자 크기를 정하였습니다.
글자 두께 (font-weight)
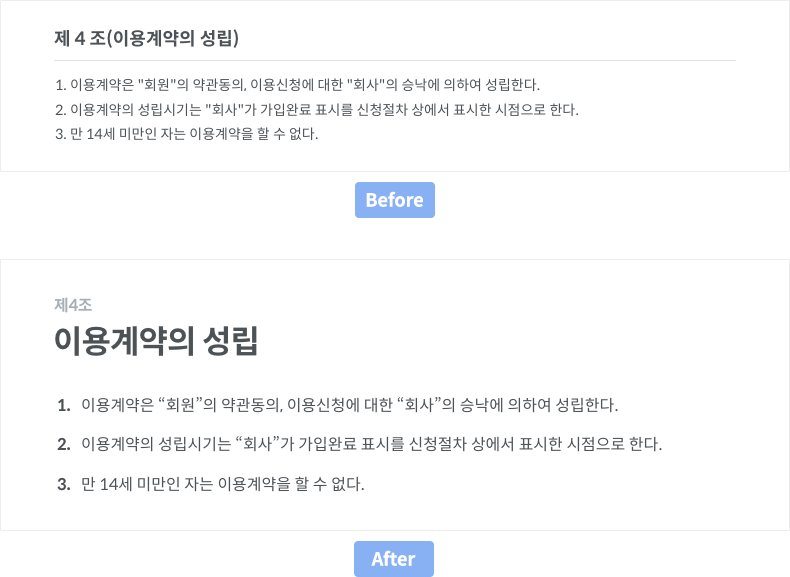
당연한 이야기지만 같은 글자 두께로만 이루어져 있으면 단어 식별이 어렵습니다. 정책 이름, 조항 이름, 조항 세부 내용 등 텍스트 성격에 맞게 글자 두께를 스타일링했고, 내용 파악에 용이하도록 했습니다.
글줄 길이 (line-length)
웹에서 글줄 길이라고 하면, 글줄 길이 = 콘텐츠 너비 = container 박스의 너비입니다. 기존에는 글줄 길이가 길어서 읽기에 부적합했습니다. 게다가 정책에는 여러가지 어려운 용어들이 등장하여 읽을때 눈의 피로도가 가중됩니다. 그래서 읽기 쉽도록 콤팩트한 길이로 너비를 줄였습니다.
리스트 스타일 타입 (list-style-type)

앞서 말했듯이 정책 콘텐츠는 조항의 나열입니다. 그렇기 때문에 ul(unorderd list), ol(ordered list), li(list)를 빼놓을 수 없습니다.
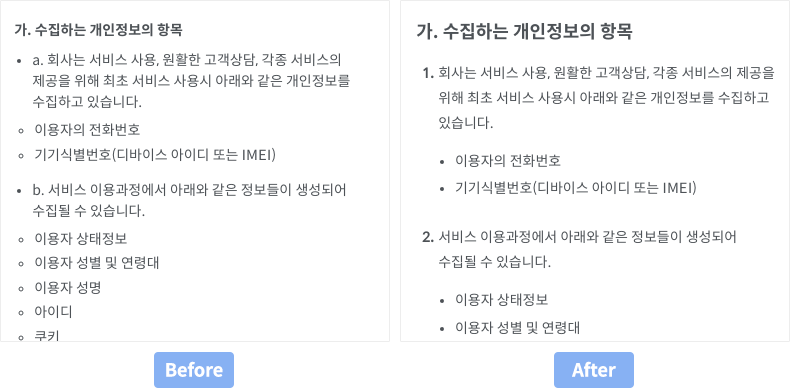
기존에는 리스트 스타일 순서가 국가별, 정책 별로 중구난방으로 되어 있었습니다. 이를테면, 어떤 정책에서는 두번째 위계의 리스트가 upper-latin(대문자)으로 나오는데 다른 정책에서는 decimal(십진법 숫자)로 나오는 식이었습니다. 그래서 어떤 정책이든 일관된 순서로 리스트 스타일이 적용되도 어색하지 않는 방향으로 정리했습니다. 그 중 첫번째 리스트 다음에 나오는 두번째 ol의 li는 첫번째 리스트보다 위계가 높아보이지 않고 웹페이지가 아닌 종이 위에 옮겼을 때에도 어색해 보이지 않도록 lower-latin(소문자)으로 선택했습니다.
줄바꿈 (word-break)
다행히(?)도 아직 스포카에서 운영하는 제품은 한국, 일본 두 나라에서 운영중입니다. 그렇기 때문에 두 나라의 언어 체계도 신경써야 했습니다. 두 언어의 띄어쓰기 규칙이 다르다는 점이 좁은 너비의 화면에서 문제가 되었기 때문입니다. 한국어에서는 각 단어간 띄어쓰기를 원칙으로 하지만 일본어는 띄어쓰기를 사용하지 않습니다.
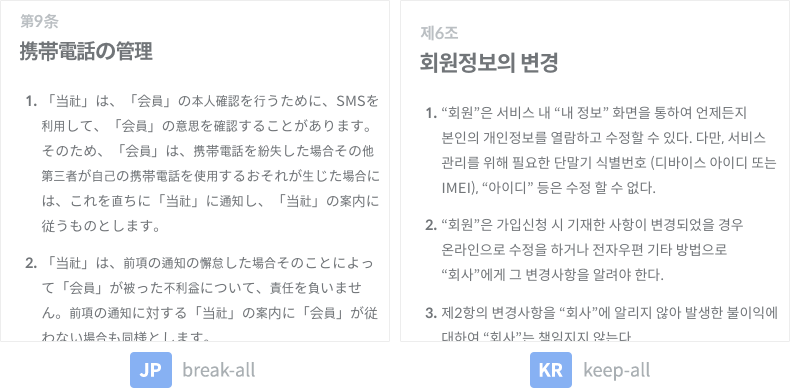
CSS에서 word-break 단어 중간에 줄바꿈을 어떻게 하는지 설정하는 프로퍼티입니다. 여기에 break-all을 지정하면 단어 중간에 줄바꿈이 됩니다. 반면 keep-all은 단어 중간이 잘리면서 줄이 바뀌는 현상이 없습니다. 이를 이용하여 한국어는 keep-all 속성을 적용해서 오른쪽 흘림의 장점이 드러나도록 했고, 일본어는 break-all로 지정하여 일부 문장의 길이가 container 너비를 넘어가지 않도록 했습니다.

2. 정책 콘텐츠 디자인 후처리의 한계
기존에는 웹페이지 임에도 불구하고 링크가 링크로 작동하지 않았습니다. 텍스트로서 단순 줄글 나열에 그치고 웹이라는 도구의 특성을 살리지 못하고 있었던 것입니다. 그래서 필요한 부분들에 별도로 anchor 처리를 했습니다. 더불어 정보가 잘 읽히기 위한 약간의 시각화가 필요하다고 생각했고, 마냥 딱딱하게 보이지만은 않도록 스타일링을 시도했습니다. 하지만 문서가 수정되고 웹페이지로 변환되는 과정에서 별도의 스타일을 지정하는 것은 꽤나 수고스러운 지점이었습니다. 별도의 스타일을 부분적으로 일일히 지정하여 정책에 대한 이해도는 높아질 수 있겠지만 유지보수 비용이 높아지고, 전면적으로 드러나는 콘텐츠가 아니다보니 효용성에서는 다소 떨어질 수 밖에 없다고 판단했습니다. 그래서 결국 최소한의 후처리만 진행하게 되었습니다.
마치며
프로젝트를 진행하면서 배운 것들 중에 막상 사정상 프로젝트 내에 실행하지 못했던 점도 있었습니다. 그런 점은 아쉬웠지만 평소에 생각해볼 일이 없던 콘텐츠를 처음부터 하나하나 고민해보는 그 과정이 재밌었습니다. 남들은 깊이 고민해볼 수 없는 좋은 기회를 가지게 된 것 같았기 때문이었던 것 같습니다. 어떻게 보면 사소한 것들인데 국내에도 이런 작업기가 실무자 사이에서 많이 작성되었으면 좋겠다는 생각을 했습니다.
감사합니다.
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!
