장식과 범죄

산업혁명과 함께 건축과 예술에서 근대화의 바람이 불던 20세기 초반, 오스트리아의 건축가인 아돌프 루스는 1910년에 ‘장식과 범죄’라는 책을 출판한다. ‘장식과 범죄’는 근대 이전의 장식예술, 특히 이 책에서는 아르누보 양식을 비판하며 건축과 공예에서는 근대라는 새 시대에 맞게 장식 요소를 배제하고 간결한 단순성을 추구해야 한다고 주장한다. 이 책은 큰 반향을 일으키며 모더니즘의 기표(記標)가 되어 건축과 공예에 많은 영향을 미치게 된다.
iOS와 장식
2007년 iPhone과 발표되어 모바일 OS의 혁명을 가져온 iOS는 실제 사물을 그래픽으로 흉내 낸 스큐어모피즘에 기반을 두어 뛰어난 디테일의 그래픽 요소들로 구성된 휴먼 인터페이스로 유명하다. 심지어 혹자는 스큐어모피즘을 Apple의 아이덴티티라고 여길 정도이다. iPhone의 성공과 함께 iOS와 더불어 스큐어모피즘의 부흥도 찾아온다.
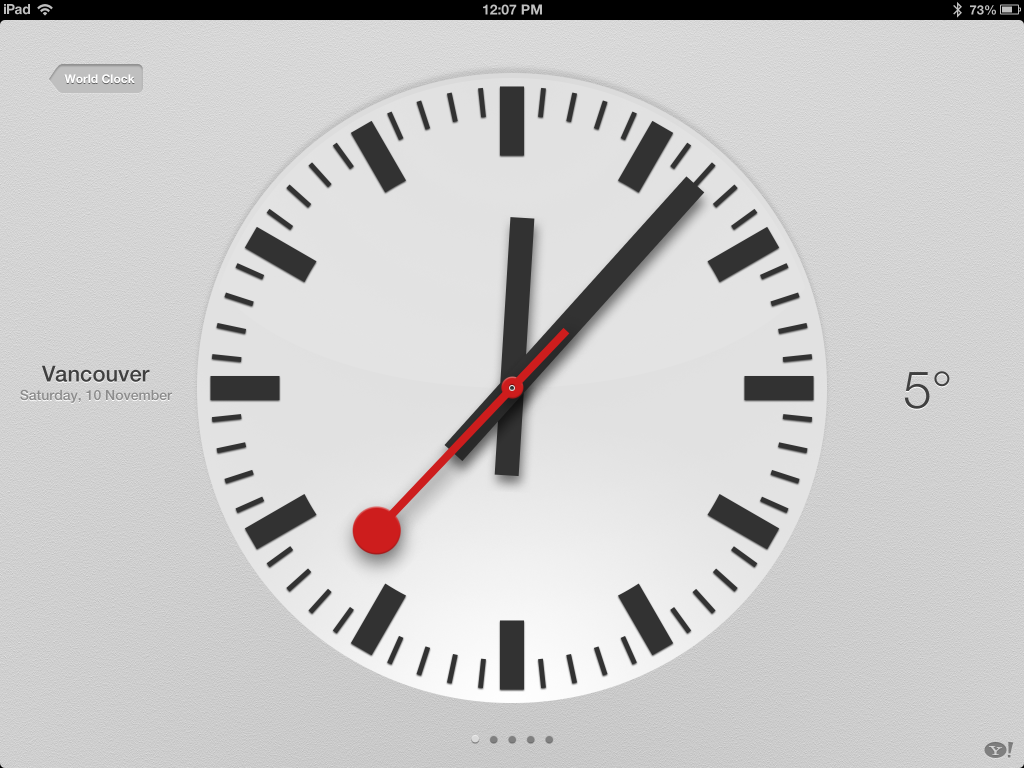
예를 들면 시계 앱에서 실제 시계의 모양을 모사하여 만들거나, 메모장 앱에서 노란색 노트 패드를 시각적으로 모방한 것들이 스큐어모피즘의 영향을 받은 것이다. 이후 수많은 어플리케이션의 GUI 디자인에서 스큐어모피즘은 어렵지 않게 찾아볼 수 있게 되었다.
스큐어모프란?
그렇다면 스큐어모피즘이란 무엇일까? 스큐어모프(skeuomorph)는 도구를 뜻하는 그리스어 skeuos와 형태를 뜻하는 morphê의 합성어이다. 일반적인 의미로 스큐어모프는 실재하는 물질의 겉모습을 흉내 낸 장식 내지는 디자인을 일컫는다. 자동차 인테리어나 싸구려 가구의 표면에 자주 사용되는 목재 무늬를 따라 한 인공적 패턴이 우리 주위에서 쉽게 찾아볼 수 있는 스큐어모프의 예시 중 하나이다.
GUI(Graphic User Interface) 디자인에 있어 스큐어모프는 실재하는 물질을 표방하여 디지털 스크린 위에 재현하는 그래픽 스타일을 말한다. 낮은 단계의 스큐어모피즘에서는 흔히들 ‘버튼 같은 버튼’이라고 일컫는 볼록한 형태의 버튼 스타일을 예를 들 수 있고, 높은 단계에서는 현실의 물질을 거의 그대로 표방한 것들, 예를 들면 앞에서 언급한 iOS 6의 시계나 노트 혹은 가상악기 프로그램 같은 것이 있다.

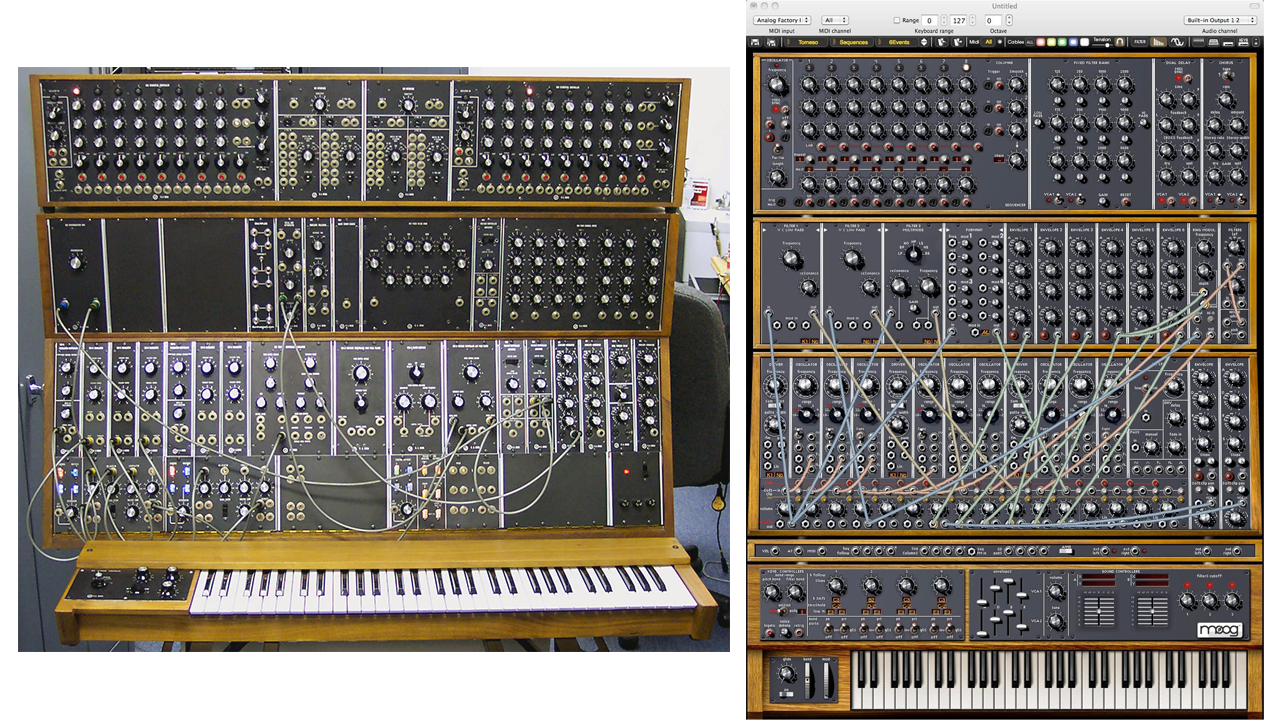
Moog 신시사이저와 가상악기(VST) 버젼의 Moog
위의 두 사진은 전설적인 전자악기인 Moog 신시사이저의 실제 악기의 모습과 컴퓨터 상에서 돌아가는 가상악기(VST)의 모습이다. 실재하는 모습과 스크린상 에서의 모습의 차이가 거의 없음을 알 수 있다. 가상악기는 스큐어모피즘이 최대로 적용된 가장 적절한 사례인 것 같다. 기존의 (물리적인) 악기를 다루던 사람은 이런 스큐어모픽 디자인 덕분에 디지털 스크린 상에서의 인터페이스에 큰 어려움 없이 쉽게 적응할 수 있을 것이다. 친숙함이야 말로 스큐어모피즘이 가지는 최고의 장점이다. 또한 친숙함은 어포던스(http://en.wikipedia.org/wiki/Affordance)와 연관되어 사용성에 큰 영향을 미치기도 한다. 하지만 위와 같은 장점과는 반대로 스큐어모피즘의 구현과 사용에 있어서 많은 취약점과 부작용이 있다.
스큐어모피즘의 취약점
일단 휴먼 인터페이스 측면에서의 스큐어모피즘을 살펴보자. 가상악기의 GUI를 보면 대부분의 스큐어모피즘을 차용한 디자인이다. 즉, 예를 들어 노브(knob)나 페이더(fader)같은 컨트롤러의 형태를 보면, 이는 대부분 실제 악기의 형태에서 빌려온 방식이다. 하지만 위와 같은 컨트롤러는 실제 손으로 조작하는 방식에 최적화되도록 디자인이 되어있다. 노브는 복수의 손가락으로 쥐어 돌려서 조작하는데 최적화되어있고, 페이더 또한 손가락으로 쥐어 양옆으로 움직이는 조작법이 최적화되어 있다.

과연 GUI에서 노브 컨트롤러는 효과적일까?
하지만 컴퓨터 상에서의 인터페이스는 마우스, 혹은 터치 방식으로 한정되어 있다. 컴퓨터 상에서 복수의 손가락으로 ‘쥐는’ 조작은 불가능하다. 마우스 스크롤이라는 대체 조작법이 있긴 하지만, 이는 사용자의 조작에 따른 피드백이 즉각적이지 않기 때문에 직관적인 인터페이스라 볼 수 없다.
구현 측면에서의 스큐어모피즘을 살펴보자. 스큐어모픽 이미지를 제작하고 코드로 구현하는 데 있어 과도한 장식예술의 성격이 강하기 때문에 스큐어모피즘은 생산 측면에서는 상당히 비효율적이다. 현실에서의 이미지를 디스플레이상에서 재현하기란 누가 봐도 쉽지 않다. 단순하고 절제된 그래픽 요소보다는 그라디언트나 엠보스 효과 같은 복잡한 효과들이 들어갈 수밖에 없기 때문이다. 또한, 이 노력은 이미지 생산 과정뿐만 아니라 프론트엔드 개발 단계에서도 손이 많이 가기 마련이다.
스큐어모피즘과 범죄
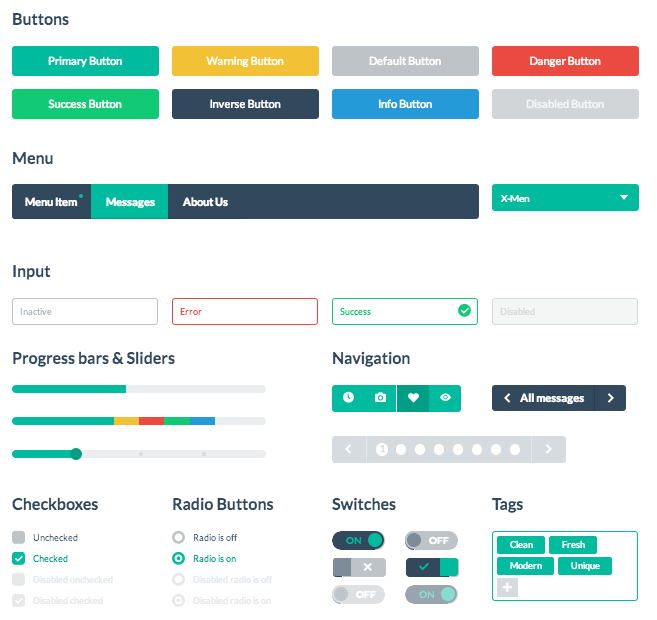
위와 같이 스큐어모피즘의 문제점이 부각되고 공론화되면서 적지 않은 수의 디자이너들이 스큐어모피즘에 반감을 품게 되었고, 이를 장식예술을 범죄로 규정하고 이에 대한 안티테제로 장식 요소를 배제한 Flat UI를 만들어가기 시작한다. 이 스타일의 정점은 Windows 8에 적용되어 발표된 Microsoft의 Metro UI다. 하지만 결과적으로 Metro UI는 큰 성공을 거두지 못했다.

“메트로는 우리의 디자인 언어이다. 우리가 이를 메트로라 부르는 까닭은 현대적이고 깨끗하기 때문이다. 빠르고 유동적이다. 내용과 타이포그래피에 대한 것이다. 또, 완전히 믿음직스럽다.” - Microsoft

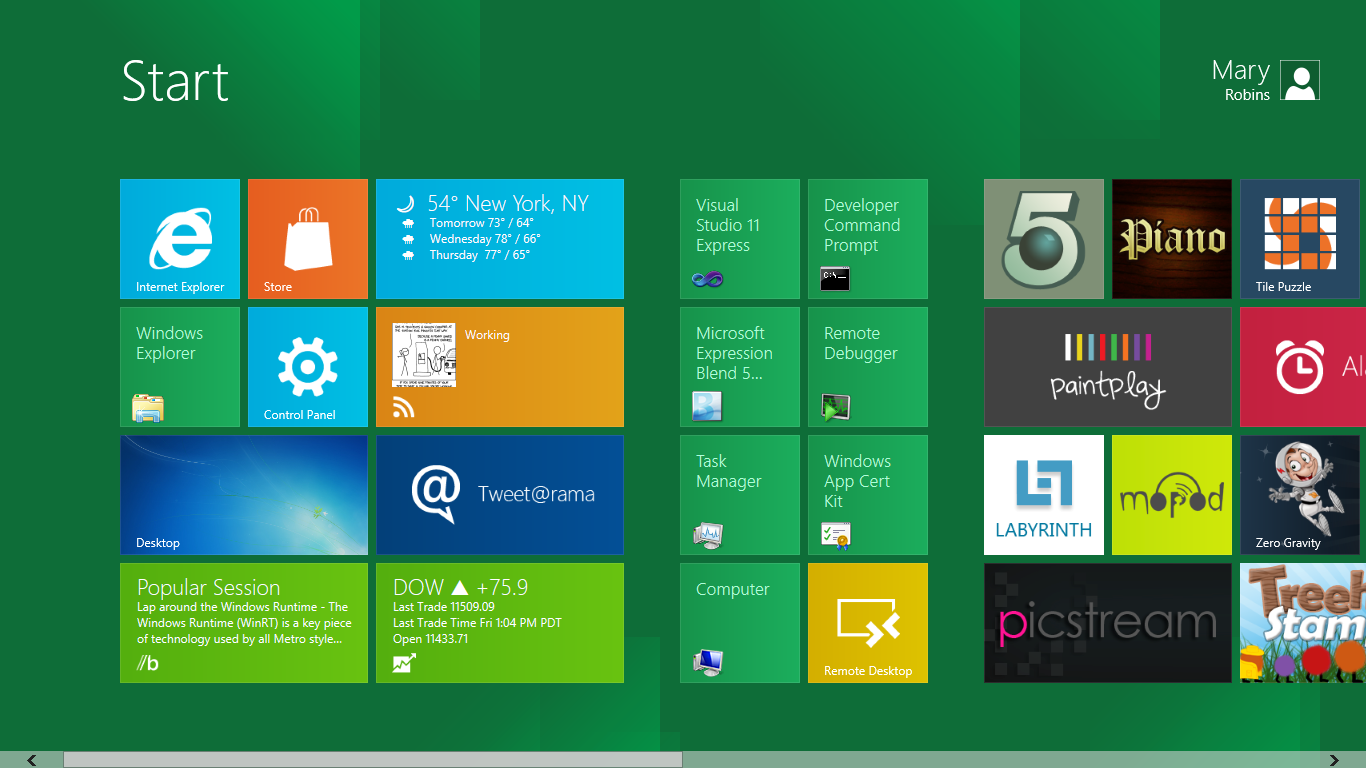
Metro UI (Microsoft는 현재 법적인 문제로 'Modern UI'라 부르고 있다.)
Metro UI는 Microsoft가 과도한 그래픽을 제외하고 타이포그래피와 단순단 조형으로 컨텐츠에 집중하고자 만들어진 디자인 언어이다. 하지만 의식적으로 스큐어모피즘과 차별화되는 그래픽 스타일을 강조하다 보니 너무 과도하게 미니멀한 결과물이 나와버렸다. 그리고 터치 인터페이스에 집중한 나머지 마우스와 키보드를 사용하는 데스크탑 사용자에게는 다소 비효율적이고 적응하기 어려운 인터페이스가 되었다. 사용자들은 자연스럽게 Windows 8을 외면하게 되었고, 이는 판매량이 증명해주고 있다. Metro UI가 적용된 Windows Phone 역시 부진을 면치 못하고 있다.
포스트모더니즘?
스큐어모피즘에 애정을 가지고 있던 일부 사용자와 디자이너들은 Metro UI와 같은 장식 요소가 배제된 디자인을 비판하기 시작한다. 친숙성을 들어 비판하는 사람도 있고, 어포던스를 근거로 비판하는 사람도 있다. 대부분의 스큐어모피즘 옹호론자들은 실재하는 물질에 대한 친숙함을 근거로 장식이 배제된 디자인을 비판하고 있다. 하지만 스큐어모픽 요소가 없다고 해서 어포던스가 떨어지는 것은 아니다.
GUI 디자인에서 시각적인 양식 보다 사용자의 행동을 이끌어낼 수 있는 부분은 사용 맥락이기 때문이다. 다시 말해 시각적인 장식 요소 보다 요소의 배치 및 그 구성을 통해 사용자의 행동을 더욱더 이끌어낼 수 있고, 이러한 행동이 모여 일련의 흐름을 유도해낼 수 있다. 그리고 설계자의 의도와 사용자의 행동 흐름이 일치하는 순간 높은 어포던스는 증명된다고 생각한다. 디자인은 단순히 그리는 작업이 아닌 위와 같은 흐름을 설계하는 작업이다.
스큐어모피즘은 죄가 없다
결과적으로 디지털 환경 안에서는 실재하는 물질에 대한 과도한 집착은 근대적이지 않은 생각이라 생각한다. 디지털 환경에서 실재하는 물질의 특징을 차용해야 한다면 모든 것을 모사하는 것이 아니라 특징에만 집중하여 모방하며 된다. 실재하는 사물의 모든 부분을 디지털로 옮기는 작업은 비효율적이라 생각한다.
그렇다고 의도적으로 스큐어모피즘을 배제할 필요 또한 없다. 스큐어모피즘이 사용자로 하여금 친숙성을 느끼게 하여 인터페이스가 쉽게 접근할 수 있는 부분 역시 사실이기 때문이다. 스큐어모피즘의 과도한 사용이 문제지 스큐어모피즘 자체가 효과가 없는 건 아니다. 애초에 GUI를 설계할 때 스큐어모피즘이나 미니멀리즘과 같은 특정한 그래픽 양식을 설정해 두는 것 자체가 현대적인 방법이 아니다.
모든 프로젝트는 유니크하다. 하나의 그래픽 스타일 보다는 각 상황에 맞는 그래픽 스타일을 사용하는게 유효할 것이다. 물론 전체적인 UI의 일관된 시각적 느낌은 유지되어야 한다. 특정 그래픽 스타일보다도 중요한 것은 사용의 흐름을 잘 설계하여 자연스러운 맥락을 만드는 것이다. 맥락을 통해 사용자의 행동을 이끌어내는 것이 그래픽 스타일을 통해 어포던스를 이끌어내는 것보다 효과적이며 자연스럽다.
디지털에는 디지털에 맞는 환경에 따라 다른 언어가 있고, 그 언어의 맥락에 따라 접근하는 것이 옳다. 그래픽 스타일에 연연하기보다는 각 프로젝트에 맞는 시각 언어를 차용하여 일관된 UI 시스템을 만들고, 사용자가 자연스럽게 적응할 수 있는 행동 패턴과 흐름을 설계하는 것이 효과적이고 유효한 GUI를 합리적인 수준의 작업 비용으로 만드는데 더욱 더 적합할 것이다.
Reference
- Skeuomorph http://en.wikipedia.org/wiki/Skeuomorph
- Affordance http://en.wikipedia.org/wiki/Affordance
- Metro (design language) http://en.wikipedia.org/wiki/Metro_UI
이 게시물은 제 Medium 페이지에서도 볼 수 있습니다.
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!