안녕하세요. 스포카 디자인팀 인턴 박소연입니다. 이번 글에서는 사용자 경험User Experience 디자인 과정 중 프로토타이핑Prototyping에 대해 설명해보도록 하겠습니다.
Prototyping이란,
 Prototype이란 “처음”을 뜻하는 그리스어 protos와 “느낌”을 뜻하는 typos가 합쳐져 “원본”, “초기”를 뜻하는 prototypos가 되었고, 이것에서 발전한 “초기 형태”인 prototypon에서 유래하였습니다.
(출처: 위키피디아)
Prototype이란 “처음”을 뜻하는 그리스어 protos와 “느낌”을 뜻하는 typos가 합쳐져 “원본”, “초기”를 뜻하는 prototypos가 되었고, 이것에서 발전한 “초기 형태”인 prototypon에서 유래하였습니다.
(출처: 위키피디아)
프로토타이핑의 주목적은 UX 컨셉을 구체화하여 사용자에게 직접 실험을 하기 위한 것입니다. 먼저 조사한 결과를 토대로 아이디어와 컨셉을 도출합니다. 그 이후 실제 모델을 제작하고, 해당 모델에 해당하는 사용자와 전문가에게 사용하게 한 후 의견을 기록합니다. 프로토타입을 제작할 시에는 사용자가 구현될 시스템에 대하여 어느 정도 명확한 심상을 얻을 수 있을 정도의 디테일을 유지하여 제작합니다. 실험 시, 최대한 실제 환경이나 그와 비슷한 상황에서 실험하는 것이 중요합니다. 또한, 실험 중에 전체적인 서비스의 감성의 흐름과 피드백을 기록해야 합니다.
프로토타이핑은 크게 두가지로 나누어질 수 있습니다.
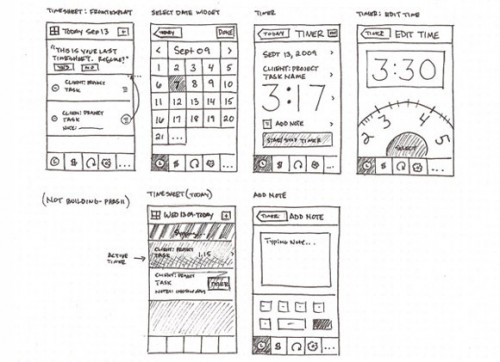
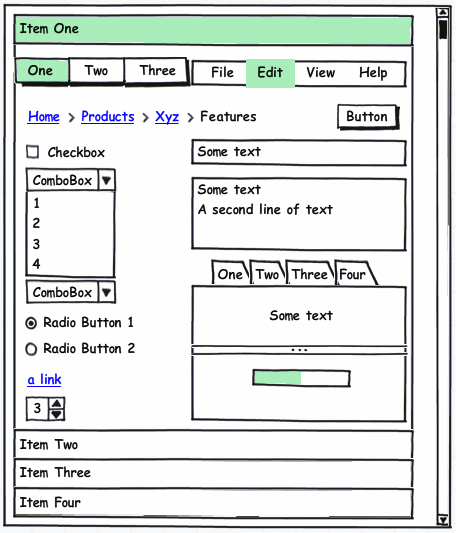
첫째는 아날로그 프로토타이핑으로, 종이에 연필로 쉽고 빠르게 스케치하는 것이 관건입니다. 두 번째는 디지털 프로토타이핑입니다. Low fidelity 혹은 high fidelity로 제작할 수 있는데, low fidelity는 최소한의 구성요소는 다 갖추고 있는 정도를 뜻합니다. 주로 보여주기용인 파워포인트, 키노트 등으로 구현할 수 있습니다. 발사믹과 같은 프로그램을 사용하여 간단한 인터랙션을 구현할 수도 있습니다. High fidelity는 완성에 거의 가까운 형태로, 장식적인 요소도 모두 포함하여 정확히 제작하게 됩니다. 실험에 적합한 형태를 선택하는 것이 중요한데, 장단점을 표로 정리해서 보여 드리겠습니다.
다양한 프로토타이핑 유형:
| 프로토타이핑 | 특징 |
장점 |
단점 |
아날로그 프로토타이핑 |
연필과 종이. |
빠르고 간단하다. 수정이 쉽다. |
구체적이지 않다. 구현할 항목이 많을 시 오래 걸린다. |
디지털 프로토타이핑 -low fidelity |
보여주기 혹은 인터랙션 가능. |
하나 혹은 다수의 프로세스를 표시. 수정이 비교적 간단. |
시스템의 특징을 살리기 어려울 수 있다. |
디지털 프로토타이핑 -high fidelity |
인터랙션과 장식적 요소까지 구현. |
가장 구체적이고 이해가 빠르다. 특징을 모두 구현할 수 있다. |
제작에 오래 걸린다. 수정이 힘들다. |
프로토타입을 제작하고 난 후에는 제작한 모델을 사용하여 실험을 진행 할 수 있습니다. 실험 종류 역시 여러 가지가 있지만, 이번에는 세 가지만 추려서 소개해 드리겠습니다.
Desktop Walkthrough
 말 그대로 책상 위에서 구현할 수 있는 작은 모형을 말합니다. 레고와 같은 3D모형을 이용하여 실제상황의 특징들을 구현합니다. 이를 무대로 삼아, 사용자의 페르소나Persona를 구현한 모형을 직접 움직이며 사용자 경험을 재현합니다. 간단한 모형으로 다양한 사람들이 이해하기 쉽고, 전체적인 프로세스를 포괄적으로 검토할 수 있습니다. 또한, 모형을 여기저기 움직이면서 문제점을 수정하기에 쉽습니다.
말 그대로 책상 위에서 구현할 수 있는 작은 모형을 말합니다. 레고와 같은 3D모형을 이용하여 실제상황의 특징들을 구현합니다. 이를 무대로 삼아, 사용자의 페르소나Persona를 구현한 모형을 직접 움직이며 사용자 경험을 재현합니다. 간단한 모형으로 다양한 사람들이 이해하기 쉽고, 전체적인 프로세스를 포괄적으로 검토할 수 있습니다. 또한, 모형을 여기저기 움직이면서 문제점을 수정하기에 쉽습니다.
Service Prototype
 서비스 프로토타입은 소품과 물리적인 목업mock-up을 이용하여 상세한 서비스를 재현하게 됩니다. 주로 해당 제품을 사용하는 실제 환경과 최대한 비슷한 곳에서 사용자가 직접 사용하고 역할극 등을 진행하게 됩니다. 사용자가 직접 사용하고 만져볼 수 있는 모델이 있기 때문에 사용자가 서비스에 대해 좀더 깊은 이해를 할 수 있습니다.
서비스 프로토타입은 소품과 물리적인 목업mock-up을 이용하여 상세한 서비스를 재현하게 됩니다. 주로 해당 제품을 사용하는 실제 환경과 최대한 비슷한 곳에서 사용자가 직접 사용하고 역할극 등을 진행하게 됩니다. 사용자가 직접 사용하고 만져볼 수 있는 모델이 있기 때문에 사용자가 서비스에 대해 좀더 깊은 이해를 할 수 있습니다.
Service Staging
 서비스 스테이징은 좀 더 많은 인원이 필요합니다. 여러 이해관계자가 지켜보는 가운데 디자이너와 사용자가 함께 프로토타입을 사용한 시나리오scenario를 재현합니다. 역할을 바꾸어 여러 번 반복 재연하면서, 다양한 이해관계자의 피드백을 받을 수 있습니다.
서비스 스테이징은 좀 더 많은 인원이 필요합니다. 여러 이해관계자가 지켜보는 가운데 디자이너와 사용자가 함께 프로토타입을 사용한 시나리오scenario를 재현합니다. 역할을 바꾸어 여러 번 반복 재연하면서, 다양한 이해관계자의 피드백을 받을 수 있습니다.
프로토타입 실험 요약:
| ㅁ | Desktop Walkthrough |
Service Prototype |
Service Staging |
장소 |
LEGO 모형 |
실험실, 스튜디오, 실제 상황 |
실험실, 스튜디오, 실제 상황 |
대상 |
LEGO 모형 |
사용자 |
사용자, 디자이너 등 |
목적 |
시범, 설명 |
이해 도모, 사용성 파악 |
사용성 파악, 이해관계 정립, 시나리오 점검 |
Conclusion
이제까지 UX Design의 과정 중 한 가지인 프로토타이핑에 대해 간략히 설명해보았습니다. 프로토타이핑의 가장 중요한 목적은 사용자들이 직접 체험하고 이해할 수 있도록 최대한 실제와 가깝게 재현하는 것입니다. 하지만 프로토타이핑으로 다양한 실험을 했다고 디자인이 완료된 것은 아닙니다. 수집한 의견을 반영하여 수정과 보완을 거쳐 새로운 프로토타입으로 다시 실험하는 등 응용 범위는 다양합니다. 프로토타이핑은 UX Design에 필수적인 과정입니다. 보통, 디자이너와 개발자들은 사용자들이 자신이 생각한 대로 움직일 것이라고 일종의 “착각”을 하게 되는데, 이는 프로토타이핑을 통해 적절히 조정할 수 있을 것입니다.
참고자료 및 이미지 출처:
- 서비스 디자인 교과서, 안그라픽스, 2012
- http://www.enginegroup.co.uk/site
- http://www.loop-ux.com
- http://www.davidarno.org/2009/09/17/napkee-converting-balsamiq-mockups-into-flex-views-just-became-a-complete-breeze/
- http://inspirationfeed.com/inspiration/25-examples-of-wireframes-and-mockups-sketches/
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!