안녕하세요. 스포카 디자인팀에 속해있는 이경입니다. 기술 블로그이니만큼 디자이너로서 개발자분들과 공유할 수 있는 유용한 정보가 무엇이 있을까 고민하다, ‘타이포그래피’에 관한 글을 쓰기로 했습니다. 타이포그래피란 단순하게 말하자면 글자를 다루는 일을 말합니다. 타이포그래피에 관해서는 이미 좋은 글이 많이 있으므로 이곳에서는 가볍게 읽을 수 있는 내용을 다루고자 합니다. 다른 좋은 글이 많은 곳이나 책에 대해서도 다음에 한번 쓰고 싶네요. 이번 주에는 타이포그래피와 그 기본 요소인 글자에 관해 간단히 이야기하려고 합니다.
타이포? 타이포그래피?
어쩌면 두 단어가 모두 생소하실지도 모르겠습니다. 그러나 디자인을 공부하는 사람들 사이에서는 타이포typo 혹은 타이포그래피typography라는 단어가 꽤 자주 등장합니다. 그리고 흔히 두 단어를 모두 같은 뜻으로 사용하곤 합니다. 하지만 이 두 단어의 실제 뜻은 상당히 다릅니다.
타이포그래피 (typography) [명사] <출판>
- 활판으로 하는 인쇄술.
- 편집 디자인에서, 활자의 서체나 글자 배치 따위를 구성하고 표현하는 일.
typo 미국식 [|taɪpoʊ] 오자, 오식
출처: 네이버 사전
위와 같은 사전적 의미를 참고한다면 ‘타이포가 잘 된 디자인, 타이포가 어색한 책’ 등의 표현은 잘못되었다는 것을 알 수 있습니다. ‘타이포그래피가 잘 된 디자인, 타이포그래피가 어색한 책’ 등의 표현이 옳을 것입니다. 그러나 자료를 찾다 보니, 서구권에서도 우리나라처럼 Typography의 줄임말로 Typo를 쓰기도 한다고 하는군요. 그러나 영미권에서 Typo는 주로 오탈자의 의미로 사용된다고 합니다.
폰트
사전적 의미로 글자란 말을 적는 일정한 체계의 부호입니다. 숫자와 문장부호들도 여기 포함됩니다. 영어에는 letter, type, character가 같은 뜻을 가지고 있습니다. 이중 타입은 조금 더 물리적인 속성을 갖습니다. 금속 ’활자’를 뜻한다고 보시면 됩니다. 타입페이스typeface란 바로 이 금속활자의 찍히는 얼굴 면, 그 모양을 말하는 것입니다.
폰트font란 통일된 구조와 속성을 가진 한 벌의 기호나 글자를 말합니다. 요즘은 같은 스타일을 가진 폰트 모두를 지칭할 때 쓰이기도 하지만 그런 경우 정확한 이름은 타입패밀리type family 로, 같은 스타일의 폰트 묶음을 말합니다.

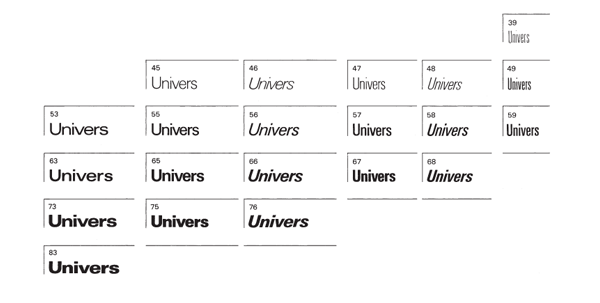
위의 그림은 유니버스Univers 서체의 타입패밀리입니다. univers 55 가 여기서 기본이 되는 폰트이고, 획의 굵기나 기울기 등의 변형을 통해 각각 다른 폰트로 나뉘고 있습니다.
활자의 구조
Letter, Type, Character 중 Character는 전통적 인쇄 방식으로 활자를 조립해 인쇄할 때 사용하는 각각의 글자, 구두점, 숫자 등의 개별 요소를 말합니다. 지금으로 말하자면 키보드를 두드리거나 특수문자 입력폼에서 더블클릭을 했을 때 나타나는 부호 하나하나가 되겠군요.
영문 알파벳에는 대문자와 소문자의 개념이 존재합니다. 원래의 로만 알파벳에는 대문자만이 존재했지만, 이 대문자들을 반복해 쓰는 과정에서 소문자가 등장했습니다. 대문자는 영어로 Uppercase라고 하는데 이 이름은 인쇄술 개발 초기 손으로 조판하던 때에 활자 상자 윗부분에 대문자를 넣어 두던 것에서 유래했습니다. 소문자는 그 아래에 있었으니 Lowercase라고 부릅니다. 대문자는 약어로 Caps라고도 합니다. 지금 키보드 왼쪽에 자리한 Caps lock의 의미가 그것이죠. 소문자만큼—정확하게는 소문자 x의 높이만큼—작게 쓰는 대문자도 있습니다. 영문 폰트를 자주 사용하시는 분이라면, 혹은 어도비 일러스트레이터같은 프로그램의 Type> character 부분을 이것저것 만져 보신 분이라면 한 번쯤 보신 적 있으실 겁니다. Small caps라고 부르는 작은 대문자입니다. 따로 폰트가 만들어져 있기도 합니다. 본문, 긴 글을 대문자로 조판할 때나 본문 속에서 DNA 등의 두문자어를 쓸 때 사용하곤 합니다.
활자를 조금 더 자세히 살펴봅시다.

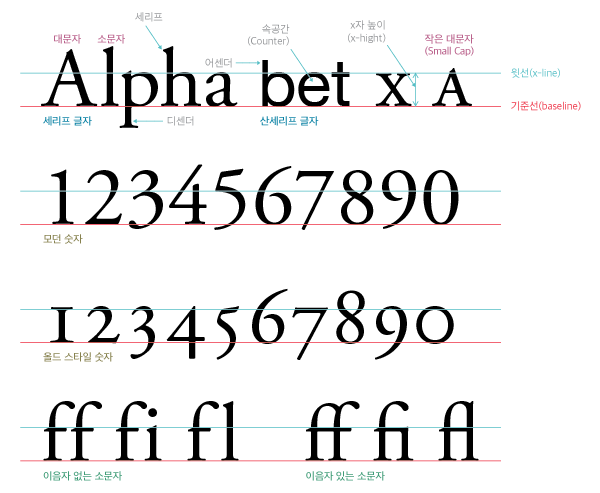
글자들이 고르게 놓인 것처럼 보이는 선을 기준선, Baseline이라고 합니다. 소문자들의 몸통을 고르게 놓는 기준선 위의 선은 윗선 x-line, 혹은 몸통선Meanline 이라고 부릅니다. 소문자 x의 획이 보통 기준선에서 윗선까지 닿기 때문입니다. p나 h같이 x보다 위아래로 뻗는 소문자 획은 각각 위쪽이 어센더Ascender, 아래쪽이 디센더Descender입니다. 속공간Counter은 글자의 획이 둥글게 공간을 싸고 있는 경우인 d, e, g등의 빈 공간을 말합니다.
위의 그림 맨 위에 있는 Alpha와 bet은 각각 다른 특징을 가지고 있습니다. 물론 타입패밀리부터 다른 활자이기도 하지만 Alpha 같은 경우는 글자의 끝맺음 부분에 세리프가 튀어나와 있지요. 반면에 bet은 비교적 각진 느낌으로 세리프 없이 마무리되어 있습니다. 세리프는 로마 석공이 새긴 비석의 글자로부터 유래했습니다. 세리프가 있는 서체는 세리프Serif 라고 하고 없는 서체는 산세리프Sans serif 라고 합니다. Sans는 프랑스어로 없다는 뜻이라고 합니다.
두, 세 번째 줄에는 숫자의 다른 글자꼴을 배치해 놓았습니다. 두 번째 줄의 우리에게 익숙한 숫자는 모던 숫자Modern figures나 Lining figures라고 부릅니다. 대문자 크기에 맞춘 큰 모던 숫자는 도표나 숫자 정보를 잘 전달해야 하는 문서 등에 유용합니다. 올드 스타일 숫자Old style figures, Nonlining figures는 어센더와 디센더가 있고, 크기가 각각 다르다는 점에서 소문자와 비슷한 특징을 가집니다. 따라서 본문 속에서 숫자가 덜 두드러져 보여야 할 때나 작은 대문자와 숫자를 함께 사용해야 할 때 쓰이곤 합니다.
마지막 줄에 있는 이음자Ligatures 는 둘 이상의 글자를 자연스럽게 결합하는 것을 말합니다. 그림에 있는 ff, fi, fl과 ffi, ffl 등의 나란히 있을 때 어색해 보이는 글자를 자연스럽게 만듭니다.
활자 스타일
마지막으로 활자 스타일에 대해서 살펴보도록 합시다. 이것은 보통 텍스트를 입력 시 서식 메뉴에서 살펴볼 수 있습니다. 중량, 획 굵기에 관해서는 가느다랗고 경쾌한 라이트light부터 레귤러regular, 미디엄medium, 두껍고 무거운 볼드bold 등이 있고 글자 폭에 관해서는 익스펜디드expanded, 레귤러regular, 콘덴시드condensed 등이 있습니다. 이 변화 폭은 엑스트라 라이트, 울트라 볼드, 울트라 익스펜디드, 엑스트라 콘덴시드 등으로 더 나뉘기도 합니다. 헬베티카Helvetica의 타입 패밀리를 살펴보신다면 쉽게 이해가 되실 겁니다. 또 글자의 획 굵기와 글자 폭이 함께 변하면 하나의 타입패밀리 속에 라이트 익스펜디드, 엑스트라 볼드 콘덴시드 등을 포함하게 됩니다.
긴 글 읽어주셔서 감사합니다. 이 글은 타이포그래피 교과서, 타이포그래피 천일야화 등의 책과 네이버 사전, 타이포그래피 서울 등의 웹페이지를 참고했습니다.
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!
