HIG
__HIG__는 __Human Interface Guidelines__의 약자로 비주얼 적인 디자인 규칙을 설명하고, 작업 동작에 대한 설명과 기능적인 설명을 통해 애플리케이션 __개발을 어떻게 하면 좋을지에 대한 방식을 추천한 개발 문서__입니다. 그 대표적인 예로 iOS HIG와 Android HIG 두 개가 있습니다. 이번 글에서는 두 가지의 HIG 대한 특징에 대해 알아봅시다.
iOS HIG
iOS HIG는 iOS의 애플리케이션을 개발하는 데 있어서 아주 중요한 문서입니다. 왜냐하면 이 문서가 앱 개발을 할 때 __기본적으로 지켜줘야 할 부분들을 설명__하고 있고, 그 내용이 지켜지지 않을 시 __App store에서 거절(reject) 될 수 있기 때문__입니다. 따라서 iOS HIG를 꼭 읽고 가이드라인에서 제시한 기준에 따라 개발을 하셔야 합니다.
iOS HIG는 아래와 같은 내용을 담고 있습니다.
- 플랫폼의 특성
- 휴먼 인터페이스 원칙
- 어플리케이션 디자인 전략
- iOS로 전환한 어플리케이션 사례
- 사용자 경험 가이드라인
- iOS 기술 가이드라인
- iOS UI 요소 가이드라인
- 아이콘과 이미지 가이드라인
Android HIG
Android HIG 또한 개발할 때 참고하면 좋습니다. iOS HIG처럼 기본적으로 지키지 않으면 거절(reject) 되거나 하지는 않지만, __Android가 제공해주는 다양한 기능을 설명__해주었습니다. 하지만 해당 문서는 플랫폼의 특성 등의 UI 요소들에 대한 내용이 부족하므로 __Android Design을 함께 참고 해서 보시면 개발하시는 데 도움__이 되실 것입니다.
Android HIG와 Android Design는 아래와 같은 내용을 담고 있습니다.
- 애플리케이션 개발 원칙
- 어플리케이션의 비주얼 스타일 가이드 라인
- Android UI 패턴 가이드라인
- 아이콘 디자인 가이드라인
- 작업 디자인 가이드라인
- 메뉴 디자인 가이드라인
두 HIG의 애플리케이션 개발 가이드라인 비교
- iOS : iOS HIG안에 휴먼 인터페이스 원칙을 보면 사용자가 직접 선택해야 한다든지, 눈으로 보고 선택해야 된다든지 하는 내용이 있습니다. 그것을 보면 iOS는 사용자 중심 관점을 가진 개발 가이드라인이라는 것을 알 수 있고, 개발자에게 애플리케이션 개발 전략에 대한 내용도 가이드라인에서 제시하고 있습니다.
- Android : Android HIG안에 애플리케이션 개발 원칙을 보면 강력한 화면과 소리로 즐거움을 제공하거나, 다양한 기능에 대한 내용이 있습니다. 그것을 보면 Android는 심미성 중심 관점, 기능성 중심 관점을 가진 개발 가이드라인이라는 것을 알 수 있고, 개발자에게 애플리케이션 개발에 대해 iOS와 달리 개발 전략보다는 다양한 기능이 있으니 개발자의 자유에 맡겨 다양하게 개발하는 것을 가이드라인에서 제시하고 있습니다.
두 플랫폼에 대한 UI 가이드라인 비교
플랫폼에 따른 UI 크기 설정의 차이
- iOS : iOS는 디바이스들이 한정되어 있기 때문에 아이콘이나 레이아웃이 일정합니다. 따라서 iOS HIG에서 제시한 UI 크기를 지켜주셔야 합니다.
- Android : Android는 디바이스들이 해상도가 다 다르고 디스플레이들이 다양하다 보니 레이아웃 최적화를 해야 합니다. Android Design에서 이를 해결하는 방법으로 두 가지 방법을 제시하였습니다. 기본이 되는 중간 크기에서 일정 비율로 높이거나 줄이고 아니면 아예 큰 크기의 디스플레이로 시작하여 필요하다면 일정비율로 줄이는 방법을 권장하고 있습니다.
터치 동작에 의한 플랫폼의 행동 비교
- iOS HIG는 터치 동작을 드래그나 대상을 선택하는 행동을 하는 것으로 정의하였습니다.
- Android Design에서는 터치 동작을 단순한 터치와 오래 누름을 통한 터치 두 가지로 나누어 정의하였습니다. 단순한 터치는 iOS HIG와 같으나 오래 누름을 통한 터치는 컨텍스트 메뉴나 컨텍스트 액션 바를 사용하는 데 이용됩니다.
알림 기능에 대한 비교
- 두 플랫폼 모두 짧은 단어들로 명시하기를 원합니다. 그러나 기술적인 문제나 어떤 설명이 필요한 상황이면 사용자에게 충분히 설명해야 합니다.
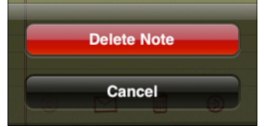
- iOS : iOS HIG에 경우 알림 버튼이 2개일 경우 항상 왼쪽 버튼이 어두운색이어야 하고 오른쪽은 밝은색이어야 한다고 정의합니다. 왜냐하면 가끔 사용자가 내용을 읽어보지 않고 버튼을 누르는 경우도 있기 때문에 오른쪽 버튼은 안전한 기본 작업을 수행하게 하여야 합니다. 위험성을 가진 액션을 제공할 경우 취소버튼을 오른쪽 버튼으로 하여 밝게 해야 합니다. 그렇지 않은 안전한 액션일 경우 취소 버튼을 왼쪽에 어둡게 배치해야 합니다.
- Android : Android Design에서는 알림 버튼의 배치나 색에 대하여 어떠한 가이드라인을 제시하지 않았습니다. 그러나 배치와 색에 관하여 다양한 디자인을 사용할 수 있도록 다양한 배치와 색에 대해 기술하였습니다.
BAR 기능에 따른 비교
iOS | Android |
|
|---|---|---|
| <img style = "display: inline" src="/images/hig/Bar1.png" width = 50%><img style = "display: inline" src="/images/hig/Bar2.png" width = 50%> | <img src="/images/hig/action.png" width = 50%> | |
| 1 | Navigation Bar | Main Action Bar |
현재 뷰의 제목을 나타냅니다. 그리고 뷰의 이동을 나타낼 수 있는 버튼을 추가할 수 있으며, 뷰에 있는 내용을 관리할 수 있는 버튼을 추가할 수 있습니다. |
||
| 2 | Tab Bar | Top Bar |
뷰나 모드를 빠르게 전환을 할 때 주로 사용합니다. 모드 요소들에 대한 기능 버튼을 가지는 기능으로서 사용하면 안됩니다. |
||
| 3 | Tool Bar | Bottom Bar |
디스플레이를 전환할 때 주로 사용합니다. 위의 Bar와의 뷰나 모드전환보다는 더 크게 디스플레이가 전환한다고 생각하시면 더 알아들으시기 쉬우실 것입니다. 그리고 액션을 제공하거나 모드 요소들에 대한 기능 버튼을 제공할 때 사용합니다. |
||
가이드라인에서 주로 버튼의 사이즈나 최대 몇 개까지 버튼을 배치하는지에 기술하였습니다. 그리고 Tab Bar와 Tool Bar 모두 아래에 있어 사용하기 때문에 두 가지를 같이 사용하지 못합니다. | 가이드라인에서 주로 버튼을 기능에 따라 다양한 모양으로 나누었습니다. 그리고 iOS와는 달리 Top Bar와 Bottom Bar의 위치가 나뉘어 있어서 두 가지의 기능을 동시에 사용 가능합니다. |
|
각 플랫폼별 고유 기능
- iOS : iOS HIG에서 iOS만의 고유 기능을 들자면 그 대표적인 예로 액션 시트를 들겠습니다. Tool Bar에 있는 버튼을 눌러서 일종의 선택을 표현하는 기능입니다. 액션 시트는 위에 있을수록 사용자 눈에 잘 띄고 위험성 있는 버튼은 빨간색으로 사용해야 합니다. 그리고 사용자가 가끔 홈 버튼을 누르려다 화면의 아래쪽을 누르는 경우가 있으므로 맨 아래 버튼은 취소 버튼으로 해야 합니다.

- Android : Android HIG에서 Android만의 고유 기능을 들자면 그 대표적인 예로 Holo와 Navigation Bar에 대해 들겠습니다. 둘 다 이번에 ICS 로 업그레이드되면서 나온 기능입니다. Holo에 경우 단조로운 Android의 스타일을 다양하게 바꾸기 위해 나온 기능입니다. Android의 Navigation Bar의 경우 iOS의 Navigation Bar와 엄밀히 말하면 다릅니다. Virtual Navigation Bar로 예전에 디바이스에서 버튼으로 있던 것을 Bar 형태로 가지고 온 것입니다.

글을 마치면서
이번 글에서는 대략 두 종류의 HIG에 대해 다뤄 봤습니다. 실제로 저희 앱에 가이드라인의 내용을 적용하였고 가이드라인에 대한 자세한 내용이 궁금하시면 아래의 링크를 참조해 주시길 바랍니다.
- iOS HIG : iOS Human Interface Guideline
- Android HIG : Android Human Interface Guideline
- Android Design : Android ICS Design
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!
