안녕하세요. 이번주 테크블로그 포스팅을 맡게 된 디자인팀 정희연입니다.
오늘은 업무 효율을 상승시켜주는 포토샵 플러그인과 몇가지 팁에 대해 공유드리려고 … 했으나 예상보다 포스팅의 길이가 너무 길어진 관계로 제가 자주 사용하는 플러그인 GuideGuide와 Dev Rocket을 먼저 소개드리려고 합니다.
GuideGuide
Cameron McEfee 무료 ★★★★★
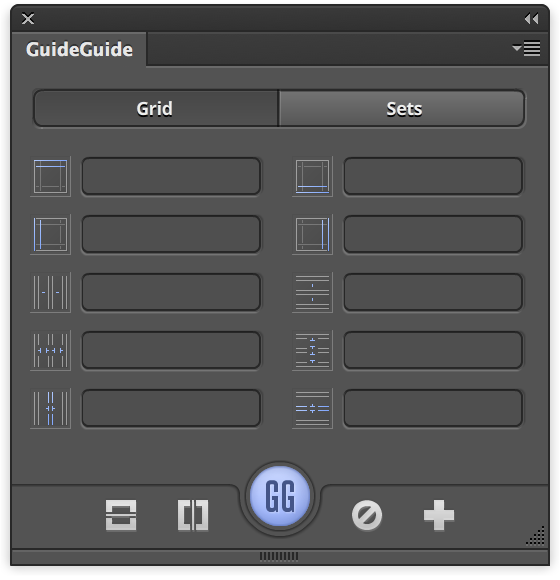
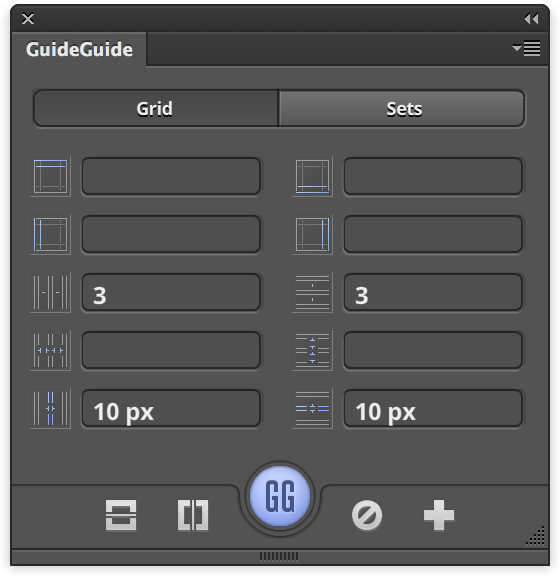
제가 새 컴퓨터에서 업무 환경을 셋팅할 때 포토샵 설치 후 바로 설치하는 플러그인입니다. 그만큼 디자인 작업에 필수적이고 편리한 기능을 제공하고 있습니다. 말 그대로 가이드를 쉽게 그릴 수 있게 해주는 플러그인데요, 인터페이스는 아래와 같습니다.

상하좌우 여백, 행과 열의 갯수, 행과 열의 넓이, 행과 열의 간격을 지정할 수 있습니다. 단위는 px, %, cm, mm 등 거의 모든 단위를 사용할 수 있습니다.
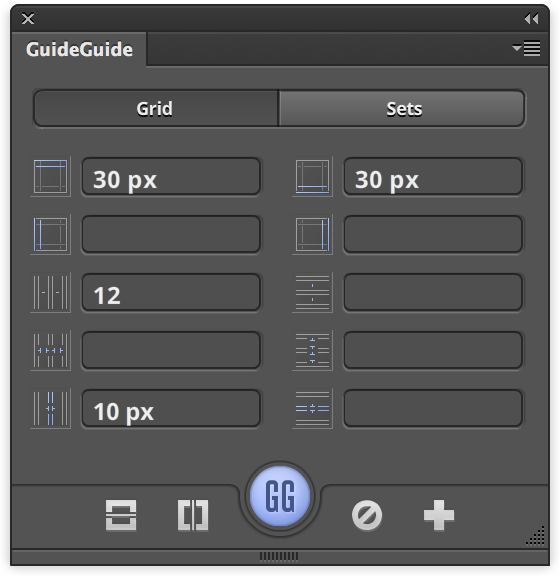
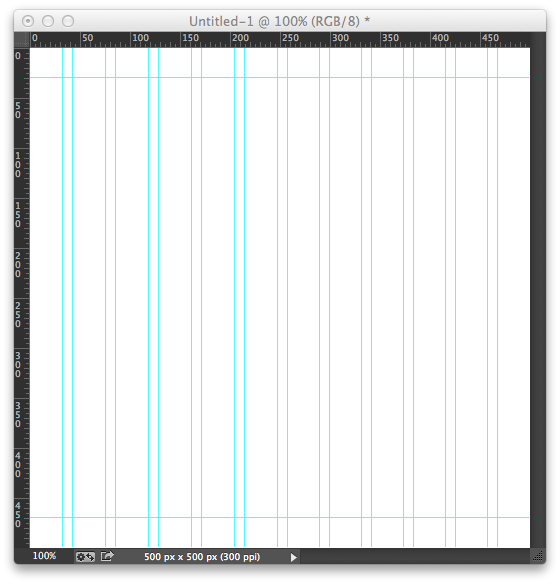
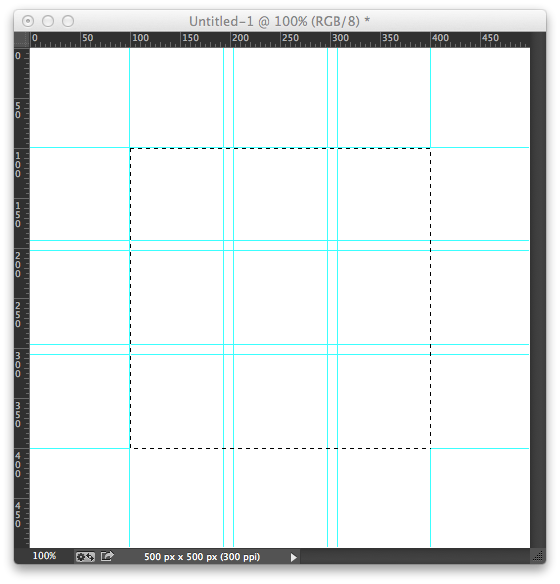
예를들어, 상하 여백을 30px씩 준 상태에서 화면을 12등분하고, 그 간격은 10px로 하고 싶다면 아래와 같이 설정하고 하단 중앙의 GG버튼을 누릅니다.


만약 화면 전체가 아니라 특정 부분을 분할하는 가이드를 그리고 싶다면 Marquee Tool로 원하는 영역을 지정해서 사용할 수도 있습니다.


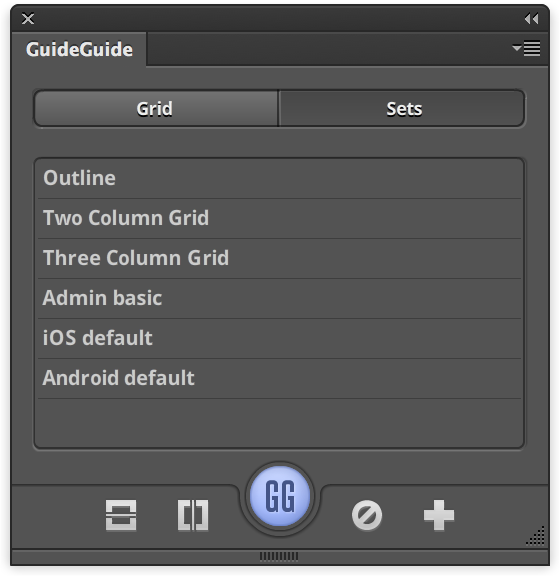
이 외에도 자주 사용하는 Guide Set을 저장해서 사용할 수도 있습니다. 상단의 Set를 누르면 다음과 같이 Guide Set 목록이 나타납니다.

위의 세개 Outline, Two Column Grid, Three Colum Grid는 GuideGuied가 기본적으로 제공하는 Set이고, 저는 iOS와 Android의 기본 그리드 등을 설정해서 애용하고 있습니다.
또한 Plug-in 창 하단의  아이콘을 누르면 간단하게 문서의 중앙에 가이드를 그릴 수 있습니다.
아이콘을 누르면 간단하게 문서의 중앙에 가이드를 그릴 수 있습니다.
GuideGuide는 무료에 CC 업데이트도 아주 안정적으로 제공하고 있으니 아직 사용하고 있지 않다면 꼭 다운받으세요! 두번 받으세요!
Dev Rocket
Cazoobi $19 ★★★★★
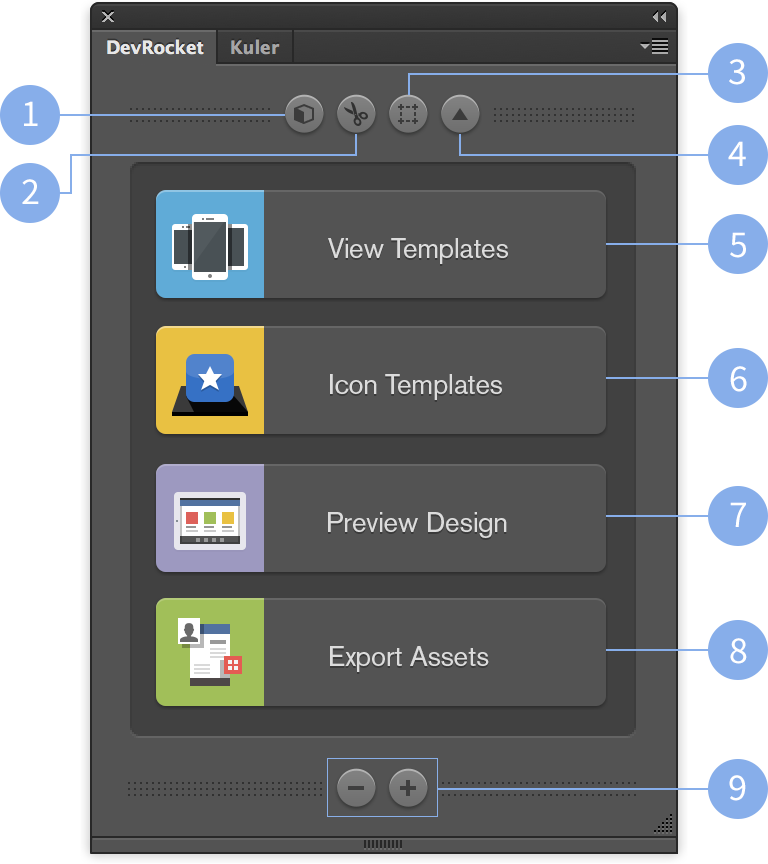
Dev Rocket은 아마 iOS디자인을 하시는 분들은 많이 알고계실 것 같습니다. 모바일 UI를 디자인 하다보면 각 디바이스 사이즈에 맞게 새 문서를 생성하고 리소스를 자르고, 리사이징하는 등 반복 작업이 많은데요, 그런 업무를 수월하게 해주는 플러그인입니다. 몇 번의 버젼 업데이트를 하면서는 Refills와 같은 효과적인 부가 기능도 지원하고 있습니다. 우선 생김새를 보시죠.

Dev Rocket이 제공하는 기능은 아래와 같습니다.
- Refills
- Ui Snips
- Layout Guides
- Mini Mode
- View Templates
- Icon Templates
- Preview Design
- Export Assets
- View Mode (Standard Mode, Retina Mode)
제가 특히 자주 쓰는 기능은 1 2 5 8 6 9 인데요, 순서대로 살펴보겠습니다.
1.  Refills
Refills
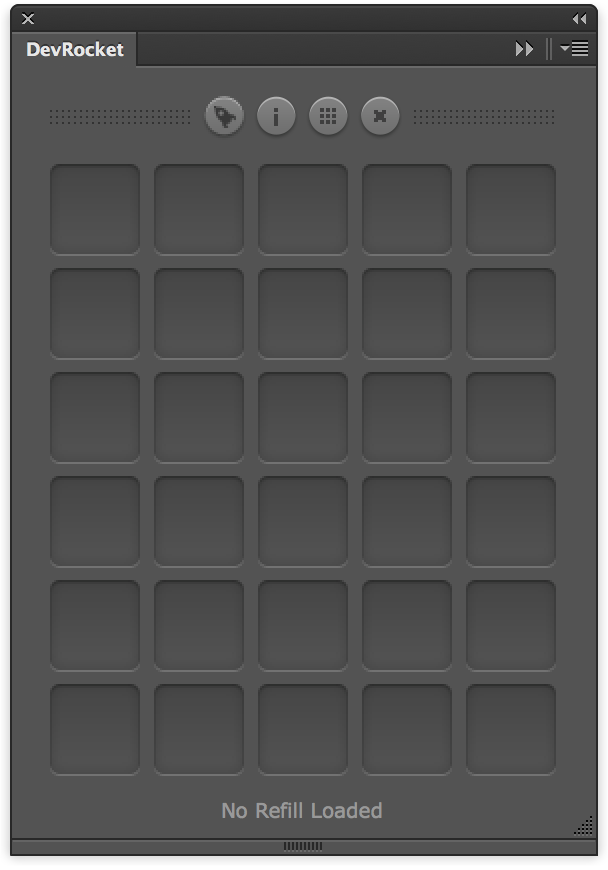
Norm 아저씨가 야심차게 만든 기능이죠. Refills입니다. 간단히 설명하자면 버튼이나 아이콘 이미지, 브라우저 기본 UI 등 반복적으로 쓰이는 에셋을 저장해 놓고 바로 가져다가 쓸 수 있도록 하는 일종의 숏컷이라고 할 수 있습니다. Refills 버튼을 누르면 아래와 같은 창이 나타납니다.

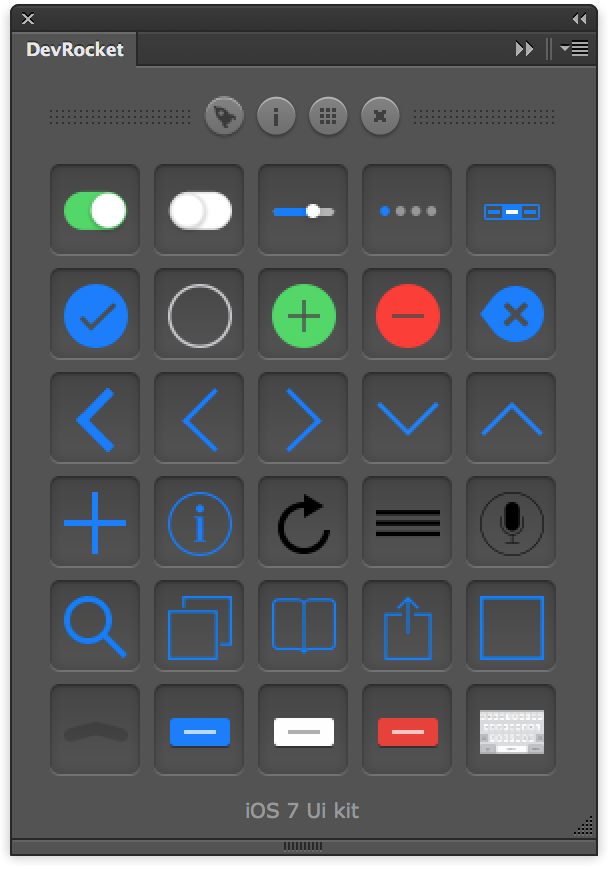
이 상태에서 세번째의 Library 버튼을 누르면 Refill을 추가할 수 있는 UI가 나타납니다. 아래 이미지는 Refill Store에서 iOS7 Refill을 다운 받아서 적용한 모습입니다.
버튼을 누르면 Refill을 추가할 수 있는 UI가 나타납니다. 아래 이미지는 Refill Store에서 iOS7 Refill을 다운 받아서 적용한 모습입니다.

이미지를 보니 바로 이해가 가시죠? 이제 원하는 Refill을 드래그 앤 드롭해서 작업하는 문서에 내려놓으면 바로 레이어가 생성됩니다.
Refills는 사람들이 Refills Store에 올려놓은 에셋을 구매해서 사용할 수도 있고, 자기가 만든 것을 바로 업로드해서 사용할 수도 있습니다. 위의 예시처럼 각 플랫폼의 UI, 회사의 로고, 브랜드 아이덴티티 등을 저장해놓고 사용하면 참 편리하겠죠? Refills 기능만 따로 떼어내서 무료로 제공하고 있으니 관심있으신 분들은 다운받아서 사용해보세요.
2.  UI Snips
UI Snips
아마 제가 모든 플러그인을 통틀어 가장 자주 쓰는 기능이 아닐까 합니다. (저는 이 기능만으로도 $19의 값을 충분히 한다고 생각합니다!)
레이어를 선택하고 이 버튼을 누르면 그 레이어 사이즈 맞게 새 문서로 추출해줍니다. 포토샵의 Duplicate Layer>Destination:New Document와 비슷한 기능이죠. 다른점은 UI Snips는 여백이 없는 새 문서에 레이어를 뽑아준다는 점입니다. 이 버튼 하나만 누르면 레이어를 깔끔히 추출해주는 편리함은 이루 말할 수가 없습니다! CC부터는 포토샵 자체적으로 저장까지 한번에 되는 Generate>Image Asset기능을 제공하고 있는데, 이것도 아주 유용한 기능이지만 폴더 관리법이나 에셋을 수정하는 상황에 따라 적절하지 않을 때가 있어서 여전히 애용하고 있습니다.
3.  Layout Guides
Layout Guides

위와 같이 iOS 문서에 맞는 가이드를 그려주는 기능입니다. 저는 거의 모든 가이드를 먼저 소개한 GuideGuide로 그리고 있기에 사용 빈도는 높지 않지만,  View Templates 기능으로 템플릿을 생성한 후에 별 고민 없이 가이드를 그리고 싶을 때 편리합니다.
View Templates 기능으로 템플릿을 생성한 후에 별 고민 없이 가이드를 그리고 싶을 때 편리합니다.
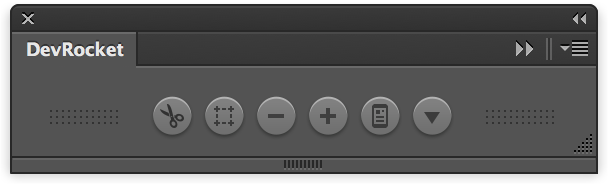
4.  Mini Mode
Mini Mode

Dev Rocket 창을 최소화시켜줍니다. UI Snips Layout Guides View Mode Preview Design 기능을 제공하구요. 하지만 사실 UI Snips
를 제외한 세가지 기능은 잘 쓰지 않아 그다지 유용한 기능은 아니라고 생각됩니다.
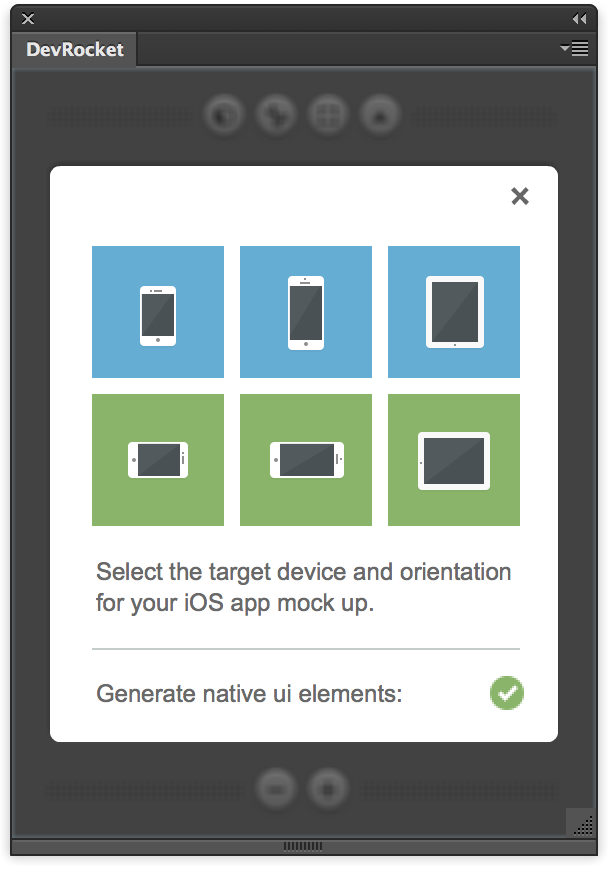
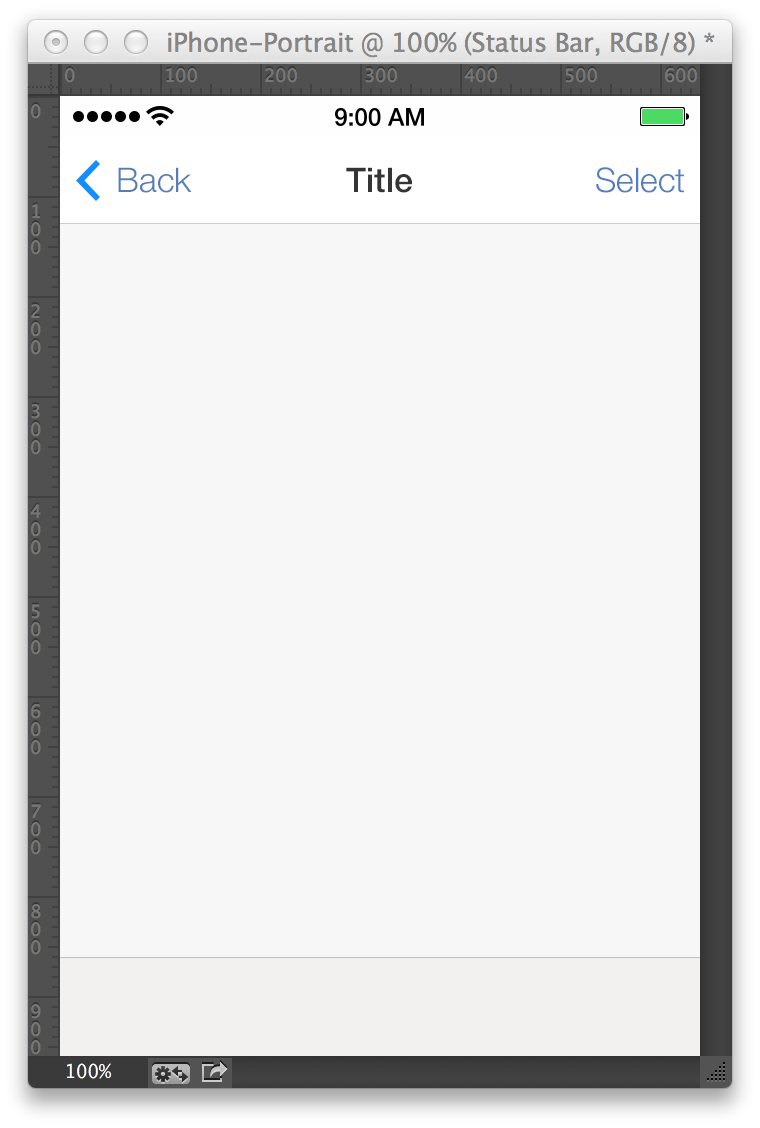
5.  View Templates
View Templates
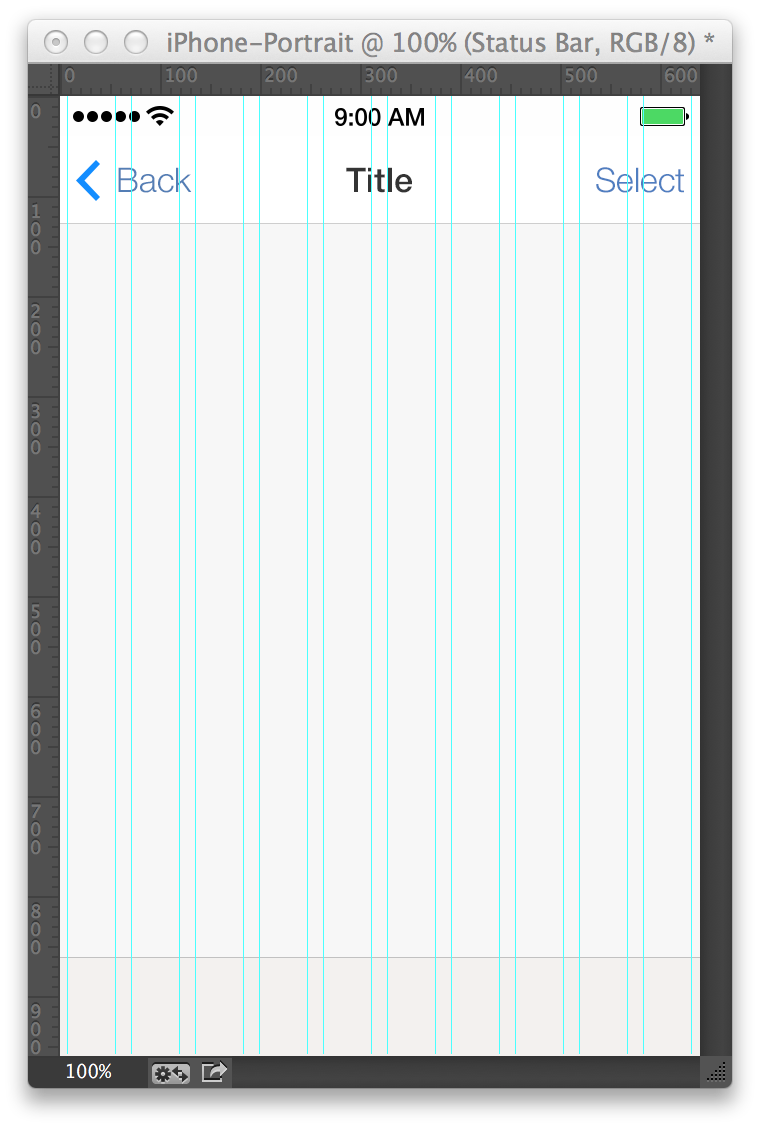
2010년도에는 좀 할만 했는데 요즘에는 디바이스 사이즈가 너무 다양해졌죠? 작업을 하다보면 모든 디바이스 사이즈를 외우거나, 매번 찾아보는 것도 은근히 시간을 잡아먹게 됩니다. View Templates은 이런 귀찮음을 해소시켜 줍니다. 심지어 가로/세로, 레티나까지 모두 지원하고 이렇게 생성한 문서에는 기본적으로 Status Bar, Nav Bar, Tab Bar 레이어를 제공합니다.


이 기능이 너무 편리한 탓에 기기사이즈를 종종 까먹는 부작용이 발생하곤 하지만… UI Snips 다음으로 아끼는 기능입니다.
6.  Icon Templates
Icon Templates
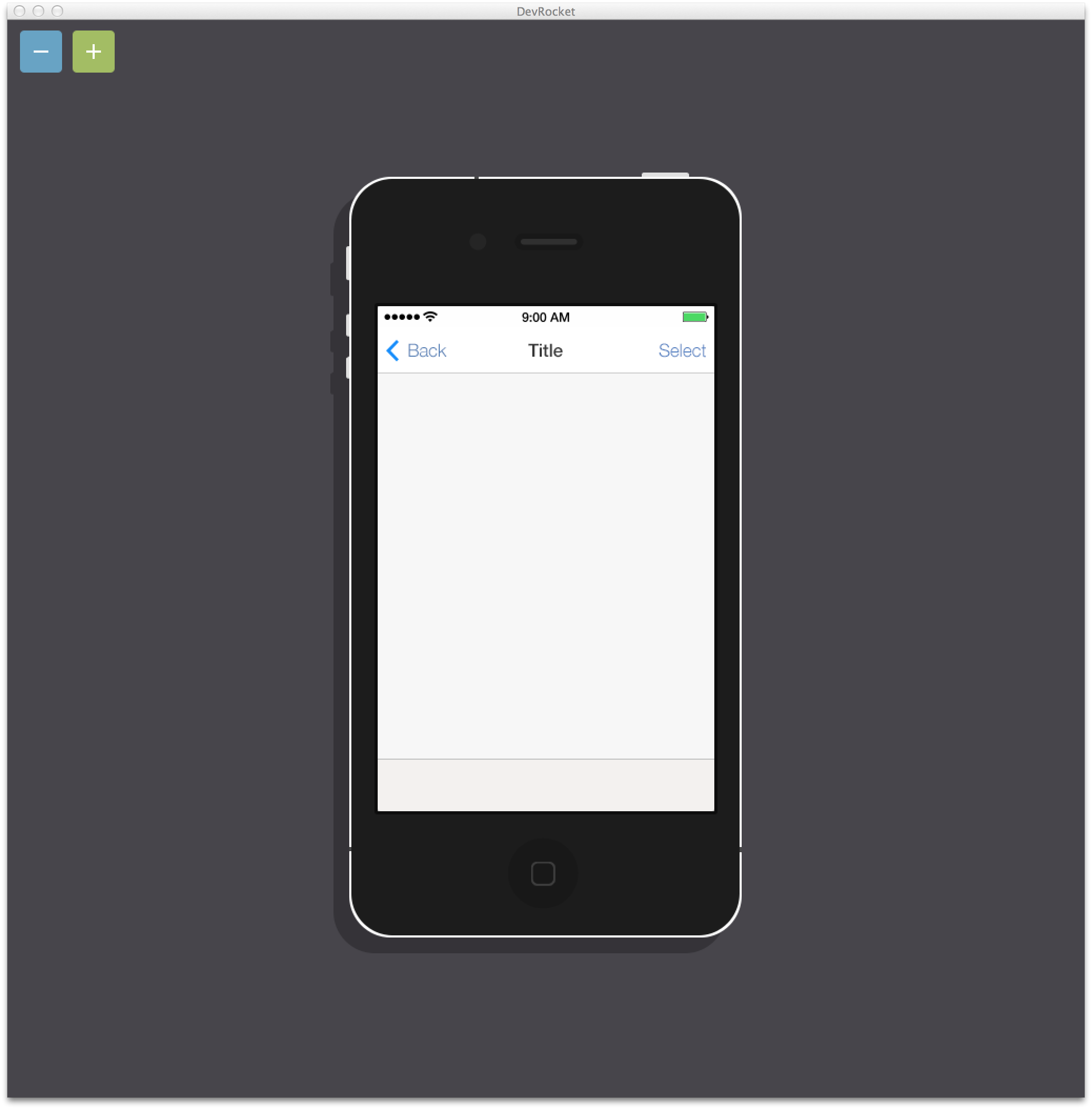
View Templates과 비슷한 기능으로써 모든 아이콘 사이즈를 간편하게 리사이징 할 수 있게 해주는 기능입니다. 이 버튼을 누르면 아래와 같은 문서가 생성됩니다.
![]()
가장 큰 아이콘인 MASTER ARTWORK - DOUBLE CLICK TO EDIT레이어를 수정하면 모든 아이콘에 그 이미지가 반영됩니다…만, iOS7의 모서리 곡률이 반영되어 있지 않고 아이콘 그리드 시스템을 따로 가이드해주고 있지 않아서 최근에는 잘 사용하지 않게 되었습니다. 하지만 외곽의 곡률이 중요하지 않은 아이콘 형태라면 충분히 유용하게 사용하실 수 있습니다.
같은 방식이지만 iOS7 용으로 추천드릴 만한 Icon Templates은 M18과 Pixel Restart 가 있으니 필요하신 분들은 다운받아서 사용하면 되겠습니다.
7.  Preview Design
Preview Design

디자인한 UI의 Preview를 보여줍니다. 이 기능은 Skala Preview로 대체되기 때문에 잘 사용하지 않습니다만, Windows 사용자거나 iOS 기기를 가지고 있지 않다면 간단하게 느낌만 살펴보기 유용하겠습니다.
8.  Export Assets
Export Assets
이 기능은 UI Snips에서 잠깐 언급했던 Generate>Image Asset과 매우 유사한 기능입니다.
Image Asset체크를 해두면 따로 확인하는 과정 없이 이미지 리소스가 자동적으로 저장Export Assets버튼을 눌러서 이미지를 저장
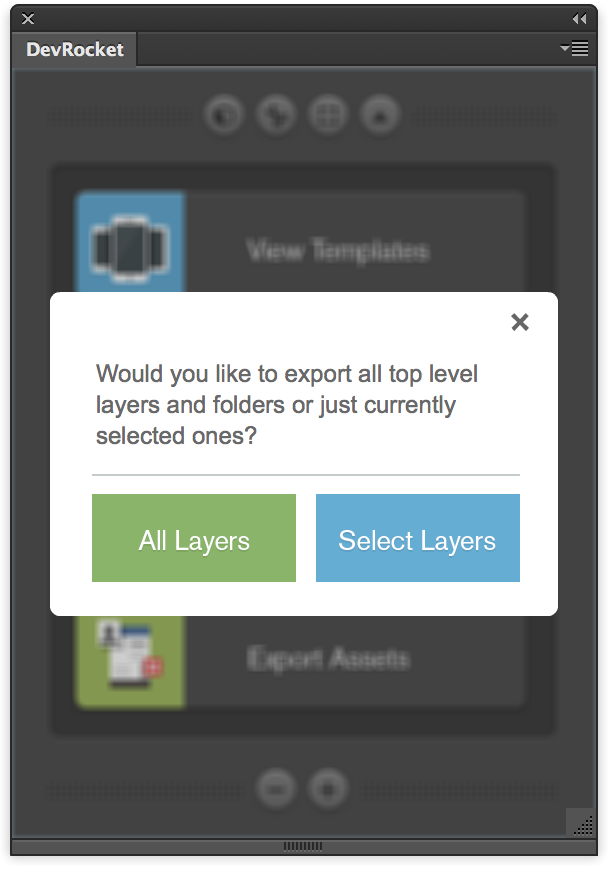
Export Assets 버튼을 누르면 다음과 같이 모든 레이어를 Export 할 것인지, 선택된 레이어만 Export할 것인지를 묻습니다.

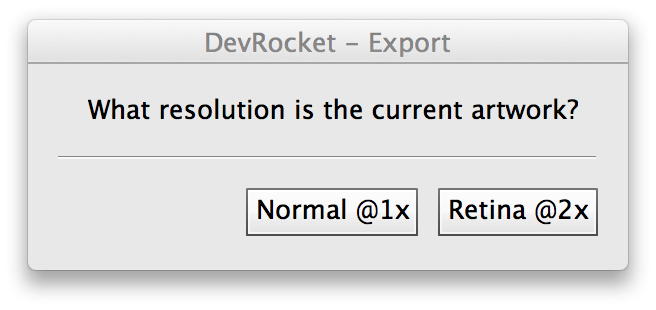
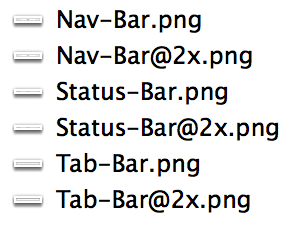
선택을 하면 이번에는 어떤 해상도로 Export 할지를 묻습니다. 원하는 해상도를 선택하면 오른쪽 이미지처럼 예쁘게 정리해서 레이어들을 추출해 줍니다.


Group 속의 레이어들은 Merge해서 추출해 주는 등 몇가지 규칙들이 있습니다만, 알아두면 레이어 정리를 깔끔히 하시는 분들에게는 아주 강력한 기능입니다.
9. 
 View Mode
View Mode
비 레티나(Standard)와 레티나 뷰로 전환시켜주는 기능입니다.
 Standard Mode
</br>
Standard Mode
</br>
 Retina Mode
Retina Mode
위의 버튼을 누르면 포토샵에서 Image>Image Size:200% or 50% 한 것과 같이 문서 크기를 조정해줍니다. 최근에는 3GS를 거의 신경쓰지 않는 추세라 자주 사용하진 않습니다만, 화면 해상도와 상관없이 작업하던 문서를 200% 확대하거나 50% 축소하고 싶을 때 사용합니다.
마치며
왠지 다 쓰고 나니 Dev Rocket 영업 사원이 된것 같은데… 좀 도움이 되셨나요?
GuideGuide, Dev Rocket 두 플러그인 모두 강력한 기능을 제공하고 있기 때문에 여유가 된다면 꼭 사용해 보시길 추천드립니다. 또한, 이 외에도 CSS3Ps, Renamy, Corner Editor 등 재미있고 유용한 플러그인들이 많으니 찾아보셔도 좋을 것 같습니다.
스포카에서는 “식자재 시장을 디지털화한다” 라는 슬로건 아래, 매장과 식자재 유통사에 도움되는 여러 솔루션들을 개발하고 있습니다.
더 나은 제품으로 세상을 바꾸는 성장의 과정에 동참 하실 분들은 채용 정보 페이지를 확인해주세요!